10 conseils pour rédiger une excellente microcopie
Les plus petits morceaux de texte sur votre site Web peuvent avoir le plus grand impact. Microcopy comprend toutes les instructions, les étiquettes, la navigation, les info-bulles, les messages d'erreur et le langage d'appel à l'action qui aident les utilisateurs à réellement utiliser une conception.
La microcopie peut faciliter la navigation et être le dernier élément qu'un utilisateur lit avant de cliquer sur un bouton. (Il est facile de comprendre pourquoi ces mots sont si importants.)
La microcopie est cependant souvent négligée dans le processus de conception du site Web. Souvent, «cliquez ici» est simplement giflé sur un bouton et c'est fait. Mais une microcopie bien pensée peut améliorer votre site Web. Une excellente microcopie peut même aider à augmenter les taux de rétention et de conversion parmi les utilisateurs, et c'est quelque chose que chaque propriétaire de site Web peut apprécier.
Alors comment tu fais? Voici dix conseils pour commencer à rédiger une excellente microcopie.
1. Montrez, ne dites pas aux utilisateurs quoi faire
 De bons mots de navigation peuvent indiquer aux utilisateurs où aller, aider à expliquer en quoi consiste votre site Web et fournir des indices de recherche et de référencement pour les robots.
De bons mots de navigation peuvent indiquer aux utilisateurs où aller, aider à expliquer en quoi consiste votre site Web et fournir des indices de recherche et de référencement pour les robots. Une excellente microcopie aide les utilisateurs à faire quelque chose sans vraiment avoir à y penser. C'est pourquoi «cliquer ici» est un terme si populaire.
Mais vous n'êtes pas obligé de l'utiliser. Utilisez des mots qui indiquent clairement aux utilisateurs ce qui va se passer. Les phrases de microcopie couramment utilisées dans les éléments cliquables incluent en savoir plus, lire, acheter maintenant, obtenir des informations, télécharger, soumettre, etc.
Chacun de ces mots est clair et les utilisateurs sauront probablement exactement ce qui doit se passer ensuite lorsqu'ils cliquent. (Assurez-vous simplement que c'est l'action qui se produit réellement.)
Comme pour les autres microcopies, réfléchissez aux moyens de les utiliser qui profitent à l'utilisateur. La navigation, par exemple, est un endroit où la microcopie peut aider à la conception de votre site Web. De bons mots de navigation peuvent indiquer aux utilisateurs où aller, aider à expliquer en quoi consiste votre site Web et fournir des indices de recherche et de référencement pour les robots. (Il vaut donc mieux faire attention aux mots que vous utilisez.)
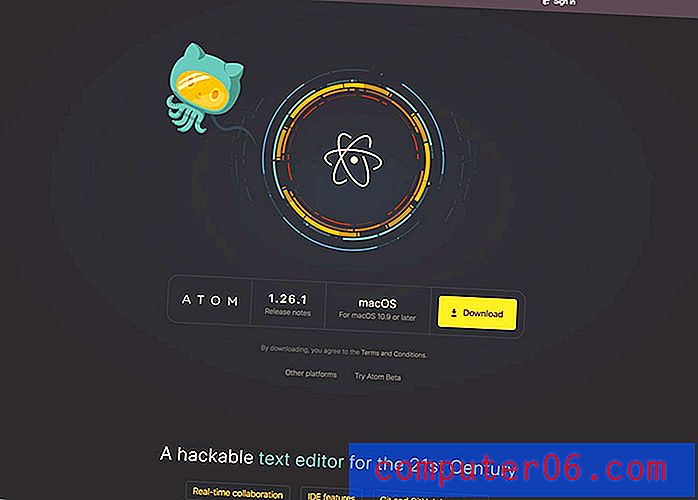
Notez comment Atom, ci-dessus, utilise un bouton avec le mot et l'icône pour «Télécharger».
2. Gardez la photocopie concise
Microcopy tire son nom car ce sont souvent les plus petits mots à l'écran en termes de taille. Mais ce sont peut-être aussi les phrases les plus courtes.
Gardez les instructions et la microcopie courtes et précises. De longues explications ne sont pas nécessaires pour la plupart des interactions avec les utilisateurs, et trop d'explications peuvent être accablantes. S'il existe un moyen court et simple de signaler une action ou une utilisation, faites-le.
3. Une copie importante doit toujours être visible

N'utilisez pas les info-bulles pour les informations vitales.
Il existe deux types de microcopies - les éléments ou instructions que vous voyez toujours, et ceux qui apparaissent au besoin. Ces dernières se présentent souvent sous la forme d'infobulles, de zones de survol qui peuvent améliorer la convivialité de certains éléments de conception.
Mais sachez que toutes les fonctions ne doivent pas se cacher dans cet état de vol stationnaire. Toute microcopie importante ou vitale doit toujours être visible pour les utilisateurs, comme les informations à inclure dans un formulaire ou ce qui se passera lorsqu'ils cliquent sur un bouton.
Un morceau de microcopie de type info-bulle est approprié pour des informations supplémentaires, telles que l'explication de ce qui se passe si un utilisateur a besoin d'aide. (Par exemple, une petite icône? À côté des instructions; l'icône indique que l'utilisateur peut trouver plus d'informations si nécessaire. Passez la souris sur l'icône et la microcopie apparaît. Il s'agit d'une utilisation appropriée de la microcopie cachée.)
4. Faites correspondre le ton de votre site Web
Bien que le langage de la microcopie devrait être assez simple, il peut (et devrait) correspondre au ton de la conception complète du site Web.
Il s'agit d'un art délicat qui ne fonctionne que lorsque les utilisateurs savent encore quoi faire.
5. Évitez le jargon

Bien que vous puissiez faire correspondre le ton, évitez le jargon à l'intérieur de la microcopie.
Le jargon dans votre copie peut devenir déroutant rapidement et présente également des défis pour les robots des moteurs de recherche. L'éviter.
6. UseInfo for Images
Ce n'est pas d'écrire la microcopie exacte, mais c'est important. Lorsque vous téléchargez des éléments d'interface utilisateur qui contiendront une microcopie, assurez-vous d'inclure des informations sur les fichiers d'images et d'icônes.
Cela peut aider la recherche et la convivialité pour certains utilisateurs. (Cela peut être particulièrement important pour les utilisateurs ayant des problèmes de connectivité ou ceux qui utilisent des fonctionnalités de navigation vocale.)
Pensez-y comme ça. Si vous ne voyez pas le bouton ou l'icône et que les informations vous indiquent qu'il s'agit d'un bouton d'un panier d'achat et que la microcopie est «acheter maintenant», vous comprenez l'action qui se produira. Il n'est pas difficile pour vous de le faire lors de la conception, mais cela peut faire une énorme différence pour certains utilisateurs.
7. Fournir des options appropriées

L'utilisation de la microcopie s'étend également aux éléments d'une liste déroulante ou à puces. Lorsque cela est approprié, assurez-vous d'inclure des options permettant aux utilisateurs d'augmenter les chances de conversion.
L'une des utilisations les plus courantes de cela est le commerce électronique. Notez la fréquence à laquelle un formulaire avec un bouton vous demande d'entrer des informations de paiement, mais juste en dessous se trouve une ligne d'explication que vous pouvez revoir l'achat une fois de plus. C'est un niveau supplémentaire de microcopie qui donne à l'utilisateur le choix et l'aide à mieux comprendre le processus.
Si vous utilisez un logiciel de marketing par e-mail, le même choix apparaît également. La plupart des programmes incluent une option «envoyer maintenant» ou «planifier pour une date ultérieure», lorsqu'une option est sélectionnée, l'utilisateur obtient une confirmation du choix qu'il a fait.
8. Placer le texte au bon endroit
Les emplacements de microcopie doivent s'inscrire dans des schémas de lecture normaux. La plupart des utilisateurs lisent de gauche à droite et de haut en bas. Essayez d'incorporer ces modèles avec le placement de la microcopie.
Prenons un formulaire d'inscription par e-mail à titre d'exemple, il devrait y avoir une case pour entrer une adresse e-mail et le bouton Soumettre, devrait être à la droite immédiate de l'inscription ou directement en dessous car c'est là qu'un utilisateur regarderait ensuite.
Utilisez un texte d'espace réservé avec un contraste élevé afin qu'il soit facile à lire. Si le texte est si faible qu'il est difficile à lire, en avez-vous vraiment besoin? Peut-être que cette copie d'espace réservé devrait être supprimée complètement.
9. Utilisez "Live Text"

Le texte qui est en fait une image pose problème à plusieurs niveaux.
L'image n'est pas réellement lisible par les moteurs de recherche ou les lecteurs d'écran (pensez à l'accessibilité) et peut devenir illisible dans certains environnements réactifs en fonction de la façon dont l'image évolue.
Toutes les copies, y compris la microcopie, doivent être du texte en direct afin que chaque élément soit lisible et évolutif pour que les utilisateurs puissent le voir et le comprendre facilement.
Et pendant que nous abordons la question du texte en direct et lisible. Assurez-vous que toutes les microcopies contiennent suffisamment de contraste pour être facilement visibles. C'est une si petite chose, mais si vous faites attention, vous serez étonné de voir combien de modèles utilisent un étiquetage à faible contraste.
10. Inclure les messages de réussite et d'erreur
Une excellente microcopie n'est pas souvent un processus en une seule étape. Il s'agit souvent d'une série de messages liés à une action d'un utilisateur.
Selon la nature de cette action, vous devez inclure une microcopie qui confirme qu'une action s'est terminée ou affiche un message d'erreur lorsqu'une interaction échoue. Cela fournit de précieux commentaires à l'utilisateur et l'aide à effectuer des tâches sur votre site Web.
Conclusion
Fabriquer une excellente microcopie n'est pas si difficile lorsque vous pensez à ce que vous voulez que les utilisateurs fassent avec votre conception et comment vous voulez le faire. Considérez la microcopie comme un manuel d'instructions ultra simplifié.
N'oubliez pas d'utiliser un langage commun court et compréhensible, de fournir des instructions claires et de faciliter la lecture. Faites ces choses et vous serez sur la bonne voie pour créer une excellente microcopie.