Étude de conception sur les sites Web d'applications Mac OS X
Apple a toujours exigé le plus haut niveau de travail de ses employés, même depuis sa création à la fin des années 1970. De nombreux concepteurs sont récemment entrés dans l'environnement OS X, et la plupart tombent amoureux à première vue. Mac OS X Lion offre tellement de fonctionnalités que vous ne pouvez pas trouver ailleurs, notamment l'App Store.
De là, vous accédez à une multitude d'applications gratuites et payantes. Ils sont tous conçus pour OS X Lion et peuvent être téléchargés directement dans Launchpad. Dans cette étude de cas, je vais examiner les tendances de conception des sites Web d'applications Mac. Celles-ci sont spécifiquement orientées vers OS X et n'incluent pas les applications iOS… les styles sont très différents. Parallèlement à ces conseils, j'ai également compilé une petite galerie de présentation de mes sites d'applications Mac préférés pour partager un peu d'inspiration.
Explorez Envato Elements
Agrandissez vos points clés
Lorsque les gens accèdent à un site Web d'application, ils espèrent comprendre très rapidement le but de l'application. La façon la plus simple de le faire est d'attirer immédiatement l'attention des visiteurs et de les guider tout au long du tracé. Et d'après l'expérience passée, il semble que les textes / graphiques de taille gigantesque feront souvent l'affaire.

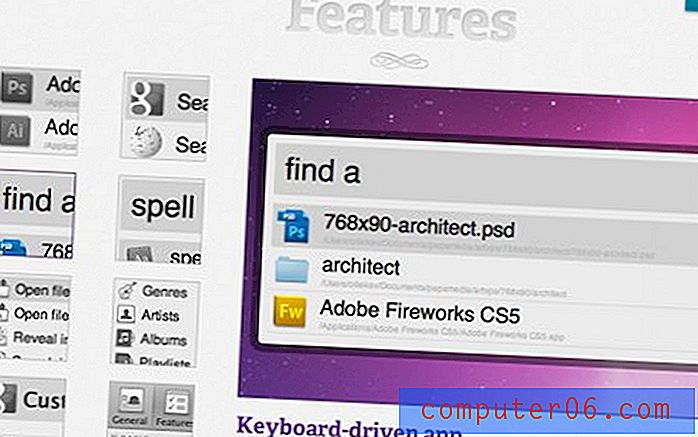
Alfred App est un exemple de ce type qui intègre tout l'écran dans une disposition coulissante. Le logo de l'application et le bouton de téléchargement sautent tous les deux de la page en un coup d'œil, ainsi que l'icône de l'application monstrueuse! Les utilisateurs familiers avec l'application Alfred reconnaîtront le chapeau et la loupe uniques. Et ce n'est pas seulement la zone de la première page non plus.

Lorsque vous faites défiler vers le bas, vous devriez remarquer que chaque section de page est également divisée en morceaux. La zone de capture d'écran de démonstration dispose d'une petite colonne pour les vignettes avec un bel affichage de l'application. Juste en vérifiant les quelques photos de démonstration, on comprend généralement ce que l'application peut faire. Au fur et à mesure que vous trouvez de plus en plus de sites Web d'applications, gardez les yeux ouverts pour ce qui est destiné à se démarquer. Pensez également à ce qui devrait sauter de votre propre site Web d'application.
Caractéristiques épurées
Les conceptions de sites les plus populaires comportent souvent le même type d'éléments. Cela pourrait être une conception d'icône plus finalisée et détaillée, un texte de logo fantaisie et d'autres graphiques amusants. Mais vous devez suivre l'exemple d'Apple et couper les trucs consommables. Des interfaces propres et simplifiées garderont l'attention de vos visiteurs évoluant à travers plus de téléchargements et d'achats.
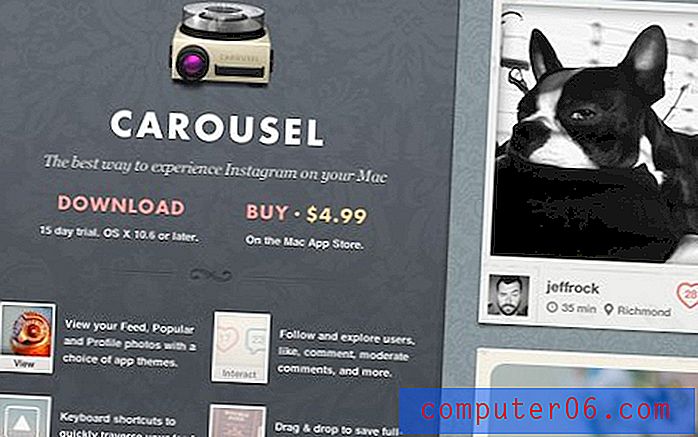
Je suis un grand fan d'Instagram qui a pris beaucoup de mon temps sur iOS. Et le carrousel de l'application Mac est un magnifique service sœur sur le bureau. Si vous remarquez que la disposition de leur site comporte une zone de logo plus petite avec plus de place pour les captures d'écran. De plus, la typographie semble plus raffinée pour correspondre à la thématique chic et haut de gamme.

Vous devriez également remarquer qu'il n'y a pas de navigation principale ici. Pensez à dupliquer cela pour votre propre site Web d'application, cela supprime beaucoup de frustration des utilisateurs. Cette idée est double pour les utilisateurs mobiles qui trouvent votre site Web pour la première fois sur iPhone ou Android. Si vous pouvez représenter le message de votre application sur une seule page, je dis: allez-y !
Inclure les icônes standard de l'App Store
Attirer l'attention de votre visiteur est une exigence importante, mais vous voulez également gagner sa confiance. Et les personnes qui utilisent Mac OS font généralement confiance aux développeurs Apple. Vous devez inclure des badges et / ou des boutons sur votre site pour faire savoir aux gens que vous avez été publié dans l'App Store. Il peut sembler petit, mais il peut être d'une grande importance pour les nouveaux clients potentiels.

Les directives marketing du Mac App Store (PDF) détaillent le badge App Store que vous voyez sur la plupart des applications Mac populaires. J'aime aussi frapper les plans de dribbble pour voir si quelqu'un a des ensembles de design sympas ou des icônes par rapport au thème.
Fournissez une démonstration si possible
Rappelez-vous tout l'intérêt de transmettre votre message rapidement? Cela peut être réalisé plus facilement par des images ou des vidéos - pas de grande surprise là-bas. Mais même des galeries de miniatures ou des diaporamas ne suffisent parfois pas.
Vous devriez essayer d'inclure une démo de votre service dans un type d'infographie de flux de travail. Il y a des tonnes de PSD gratuits à télécharger qui conviennent aux MacBooks, iPhone, iPad et tout le reste. Voici un bel exemple d'un modèle PSD iMac gratuit à télécharger. Vous pouvez maintenant prendre des captures d'écran de votre application et créer de petites images de démonstration.

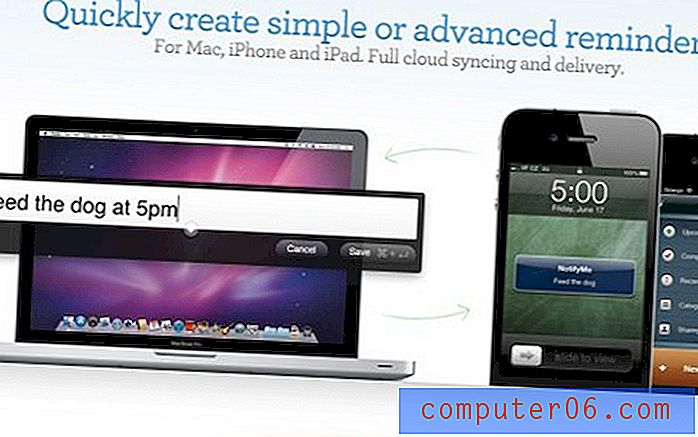
Cela fonctionne très bien dans l'exemple ci-dessus pour NotifyMe . L'application est ouverte et développée pour les 3 plateformes sur iOS / iPad et OSX. À première vue, vous pouvez supposer que l'application est un système de type notification. À travers un petit graphique de démonstration et quelques explications supplémentaires, vous pouvez rassembler les fonctionnalités étendues pour composer votre opinion sur l'application.
Animations dynamiques et jQuery
Apple est également bien connu pour avoir de belles animations de transition. Leur attention aux détails dans la conception et la fonction est incroyable - couvrant toute la gamme de leur portefeuille de logiciels. Et en tant que concepteur Web qui publie sous Apple, vous pouvez trouver que votre site d'application pourrait utiliser une touche magique.
Reeder pour Mac est magnifique et le site de démonstration convient tout aussi bien. Notez que les URL des pages sont extrêmement simples et faciles à transmettre à vos amis ou via les réseaux sociaux. De plus, la navigation se déroule dans une colonne latérale, tandis que le contenu de la page est réduit au strict minimum.

Bien que Reeder ait des vitesses de page rapides, ce n'est qu'un exemple de nombreux sites Web d'applications. Si vous appréciez ces animations dynamiques, pensez à consulter la bibliothèque jQuery ainsi que l'ensemble d'interface utilisateur jQuery. Ce sont deux bibliothèques JavaScript très populaires avec des fonctions prédéfinies pour les effets de page… et vous pouvez en construire beaucoup! Pour une idée, vous pouvez profiter de ce petit tutoriel de style Apple utilisant jQuery pour créer un effet de fondu d'écran de démarrage.
Galerie d'inspiration
Comme mentionné précédemment, aucune étude de cas ne serait complète sans une petite vitrine de conception. Ci-dessous ne sont que quelques exemples de mes mises en page de sites Web d'applications personnelles préférées. Vérifiez-les et dites-nous ce que vous en pensez! Et si nous avons manqué des mises en page d'applications géniales que vous aimez vraiment, assurez-vous de nous en informer dans les commentaires.
Versions

Expresso

Choses pour Mac

Delibar

Transmettre

Check-out

Kaléidoscope

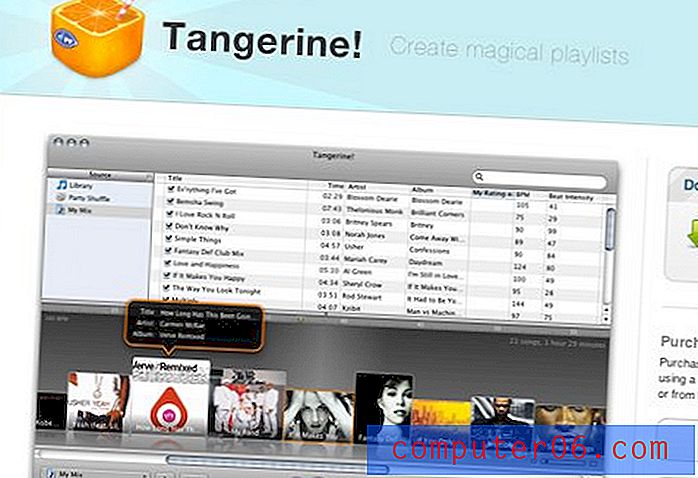
Mandarine!

Zone de largage

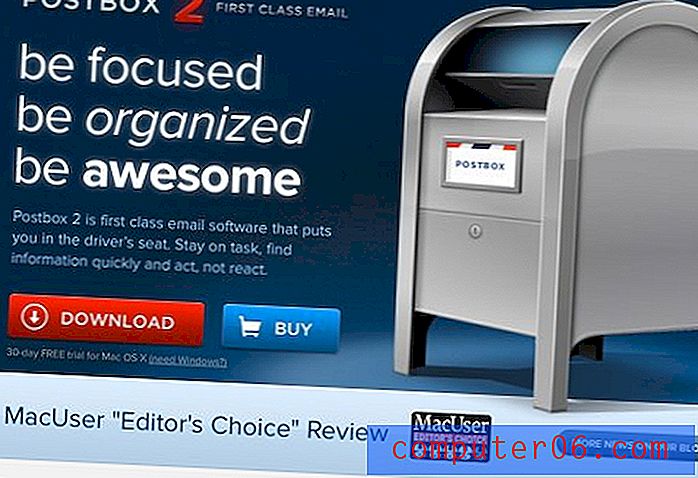
Boîte aux lettres

Courrier

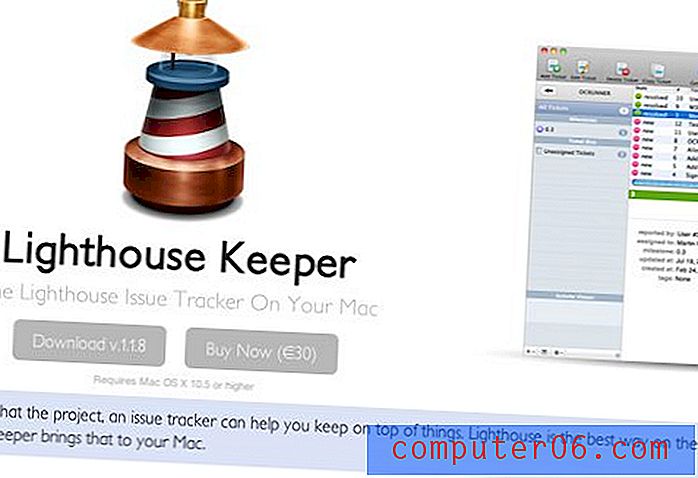
Gardien de phare

Tour Git

Espionnage

Pierre angulaire

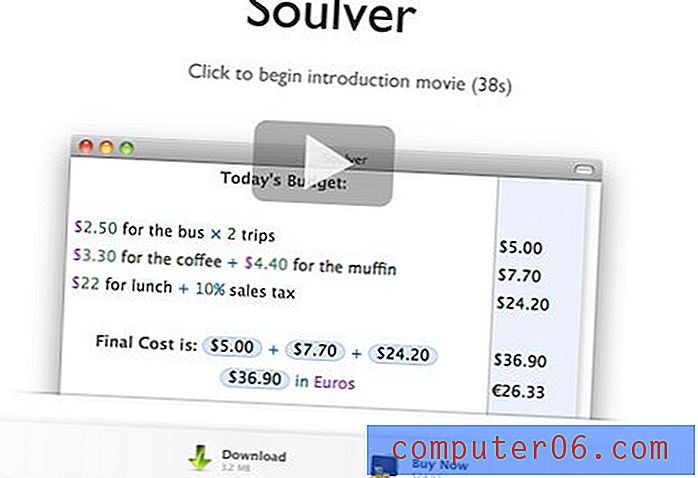
Soulver

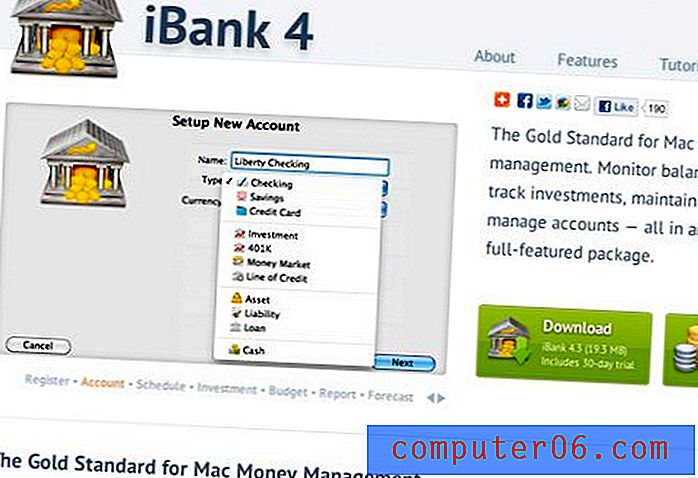
iBank

WalletApp

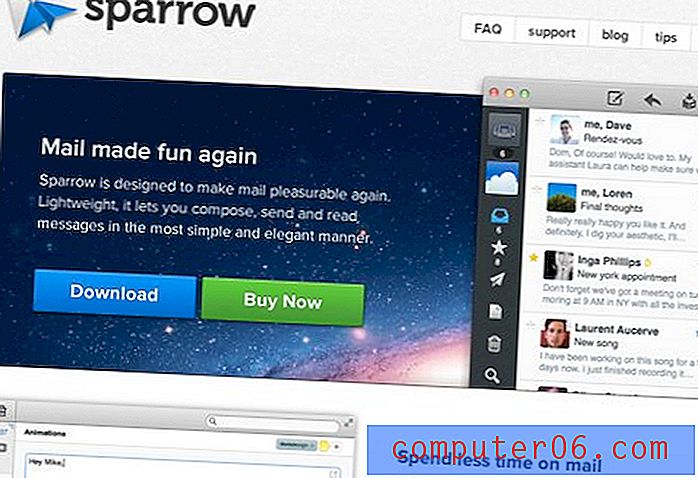
Sparrow Mail