Tendance de conception: conception pour le mode sombre
Le mode sombre a gagné en popularité. La plupart des interfaces de téléphone et de tablette ont la possibilité pour les utilisateurs de passer à un schéma de couleurs sombre plutôt que par défaut clair standard.
La plupart des utilisateurs ont une préférence distincte quant à l'utilisation des interfaces utilisateur sombres ou claires.
C'est pourquoi plus de concepteurs ajoutent une option de mode sombre à leurs projets. Et bien que cela puisse être un peu plus de travail et beaucoup de réflexion, cela peut aider à créer une connexion plus forte et un élément de personnalisation pour les utilisateurs. Voici plus sur cette tendance de conception.
Qu'est-ce que le mode sombre?


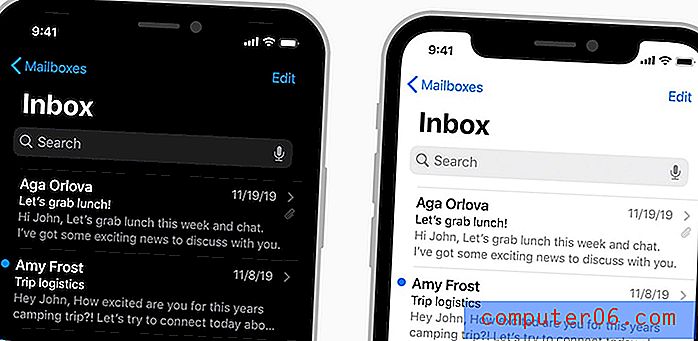
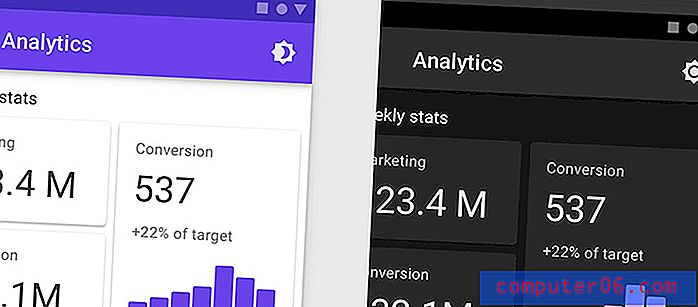
Le mode sombre est un jeu de couleurs qui utilise un arrière-plan sombre et des éléments de texte clairs dans la conception. Nous créons des sites Web et des projets sombres depuis longtemps, mais le «mode sombre» est devenu plus important parce que c'est ce que l'option bascule est appelée dans la plupart des interfaces utilisateur.
En fin de compte, certains utilisateurs préfèrent le mode sombre et la conception pour eux peut augmenter les utilisateurs et les interactions avec la conception.Vous pouvez concevoir quelque chose en mode sombre sans alternative lumineuse.
Cette tendance est davantage axée sur des projets qui incluent les deux. Alors que le design principal a une interface claire - fond clair avec des éléments de texte de couleur sombre - le retournement est en mode sombre. Les utilisateurs peuvent basculer entre les modes clair et sombre sur leurs appareils.
L'option est entièrement ancrée dans les préférences de l'utilisateur. Certains utilisateurs préfèrent le mode sombre. D'autres disent que le mode sombre réduit la fatigue oculaire et est moins perturbateur à utiliser la nuit lorsqu'ils essaient d'éviter autant de lumière.
Du point de vue du design, le mode sombre semble plus sombre et plus tendance. Chaque site Web est clair et lumineux, mais seuls certains sont sombres. Cette association peut même être liée à certaines des industries et des marques qui vivent en territoire en mode sombre, telles que les services de jeux vidéo, le streaming vidéo et audio (Netflix et Spotify).
En fin de compte, certains utilisateurs préfèrent le mode sombre et la conception pour eux peut augmenter les utilisateurs et les interactions avec la conception. Bien que le mode sombre ne soit pas une nécessité, c'est une technique de conception tendance. Non seulement vous pouvez le trouver sur les appareils mobiles, mais certains sites Web de bureau offrent également une option.
Pourquoi vous devriez envisager le mode sombre

Le mode sombre présente certains avantages pour les utilisateurs - et pour vous. Bien que l'avantage principal soit la préférence de l'utilisateur et la création de quelque chose que les utilisateurs veulent et fonctionneront de la manière dont ils veulent interagir, un avantage résiduel peut être plus d'utilisateurs et de plus grandes interactions.
Les autres raisons d'envisager l'ajout d'une conception en mode sombre incluent:
- Cela peut être plus facile pour les yeux des utilisateurs dans l'obscurité. Les gens sont de plus en plus habitués à basculer entre les modes sombre et clair en fonction des conditions environnementales.
- Les arrière-plans sombres peuvent mettre l'accent sur les visuels et attirer l'attention sur les éléments de texte.
- Le mode sombre peut être préférable pour les personnes ayant des troubles de la vue, ce qui rend la conception plus accessible si vous avez cette option.
- Le mode sombre peut augmenter la durée de vie de la batterie.
- Il a juste l'air cool et vous voulez l'essayer.
11 conseils de conception pour la conception en mode sombre

Nous n'allons pas entrer dans le comment technique de concevoir votre option d'interface en mode sombre. Vous pouvez trouver d'excellentes leçons à ce sujet (avec des exemples de code) de Kirupa et UX Collective. (Les deux articles sont recommandés à lire si vous voulez en savoir plus sur le mode sombre.)
Vous pouvez également jouer avec ce stylo de Koos pour avoir une meilleure idée de l'utilisation du code.
Si vous souhaitez implémenter le mode sombre, gardez ces conseils à l'esprit:
- Le mode sombre et le mode clair ne sont pas seulement blancs sur noir ou noir sur blanc. Cela peut en fait être trop de contraste. Considérez une option noire ou sombre qui n'est pas du noir pur. La recommandation de conception de matériaux est # 121212. Les bleus et les violets profonds fonctionnent également bien comme choix d'arrière-plan pour le mode sombre.
- Utilisez ce même concept pour les couleurs sur fond sombre. Le blanc pur peut être trop brillant dans certaines situations et provoquer une fatigue oculaire. Utilisez une teinte brillante, pas tout à fait blanche.
- Pour les couleurs autres que le blanc, évitez les couleurs très saturées. Ils peuvent ne pas inclure suffisamment de contraste sur des arrière-plans sombres. Restez fidèle aux variantes de couleurs plus claires de votre palette. La plupart des concepteurs créent une palette secondaire "sombre" à cet effet.
- Créez une hiérarchie de couleurs pour le texte. (Cela peut être une bonne idée même sur des arrière-plans clairs.) Ce concept, qui découle également de Material Design, note en utilisant des niveaux de texte de couleur claire. Un niveau d'accentuation élevé (transparence de 87% de blanc) concerne le texte le plus grand et le plus important; un accent blanc moyen (60%) est pour la plupart du texte principal, y compris le corps du texte; et le texte désactivé (38% de blanc) est légèrement visible.
- Pensez à l'apparence réelle des éléments dans l'obscurité et testez la conception à différents niveaux de lumière. N'oubliez pas que les utilisateurs utilisent souvent le mode sombre dans des environnements sombres et que cela peut avoir un impact sur la façon dont les choses apparaissent à l'écran.
- Le mode sombre doit venir avec un interrupteur à bascule marche / arrêt. C'est quelque chose que certains utilisateurs vont adorer et d'autres pas. Planifiez en conséquence et utilisez des icônes communes pour désigner cette fonction.
- Les logos peuvent présenter une situation unique en mode sombre si vous n'avez pas de version blanche ou si les couleurs ne contiennent pas suffisamment de contraste. Mettez les logos dans un récipient blanc en mode sombre pour résoudre ce problème. Assurez-vous de créer un style qui semble intentionnel et donne au logo un peu d'espace pour respirer à l'intérieur de l'élément en boîte.
- Une petite palette de couleurs serrée est beaucoup plus facile à gérer en mode sombre.
- Tenez compte de l'émotion lors de la création d'une palette de couleurs pour le mode sombre. Ce n'est pas aussi simple que de changer la couleur d'arrière-plan et de laisser le reste tranquille. Le mode sombre fait naturellement appel à un état émotionnel différent chez les personnes. Cela peut avoir un impact sur la façon dont vous planifiez les couleurs dans la version sombre de votre site Web ou thème d'application.
- Faites attention aux directives énoncées par les principaux acteurs. Apple et Google ont tous deux un ensemble de principes de mode sombre. Vous pouvez trouver les directives d'interface humaine d'Apple ici et la documentation de conception matérielle de Google ici.
- N'oubliez pas les règles d'accessibilité et testez votre palette de couleurs en mode sombre par rapport aux normes courantes. Vous pouvez tester vos couleurs ici.
Conclusion
Le mode sombre peut être très amusant à concevoir et à mettre en œuvre. Et certains utilisateurs l'adorent. Avec des normes pour iOS et Android, c'est l'une de ces choses qui ne devrait pas disparaître de sitôt et l'utilisation ne fera que croître, ce qui en fait une considération de conception importante.
Lorsque vous commencez à jouer avec cette tendance de conception, restez simple jusqu'à ce que vous ayez une bonne poignée sur toutes les petites choses qui doivent être commutées - et testées - lorsque vous créez un mode sombre. Les détails font toute la différence ici et les utilisateurs ne manqueront pas de remarquer s'ils sont laissés sans surveillance.