Tendance de conception: comment créer une esthétique d'écran partagé cool
Un écran divisé en deux. Cela pourrait être l'une des plus grandes tendances de conception émergentes en ce moment. De plus en plus de sites Web utilisent des modèles de conception qui incluent deux panneaux verticaux ou carrés placés côte à côte.
Et c'est une belle esthétique. Le look est convivial, peut être adapté à une variété de besoins et aide à guider la navigation. C'est une tendance que nous allons probablement - et concevoir - dans les prochains mois. Aujourd'hui, nous examinons quelques excellents exemples de conception d'écran partagé avec des mini-études de cas et découvrons comment vous pouvez tirer le meilleur parti de cette tendance de conception.
Explorez les ressources de conception
3 cas pour la conception d'écran divisé

Alors pourquoi diable voudriez-vous diviser votre design en deux? Si vous venez de me poser la question sans voir les résultats, j'aurais peut-être aussi posé la question. Mais il y a de bonnes raisons d'essayer un concept d'écran partagé.
- C'est un bon choix pour les frameworks réactifs. Sur les écrans plus grands, la conception est divisée, mais pour les écrans plus petits, les panneaux peuvent être empilés.
- Il est facile de travailler dans l'animation et les effets qui encouragent les clics. Regardez le modèle de gamification utilisé pour le site "Chekhow is Alive" ci-dessus. Le design vous demande de cliquer pour trouver votre personnage. (Et il est très difficile de ne pas se laisser entraîner.)
- Deux panneaux symétriques facilitent la création d'un contour modulaire pour la conception du site de remplissage et l'organisation du contenu dans les blocs. C'est presque une extension surdimensionnée des modèles de conception de style carte qui ont gagné en popularité.
Faites preuve d'audace avec la couleur et la typographie

La couleur et la typographie sont de grands moteurs de tendance, grâce à une concentration accrue du design plat et des matériaux. Combinez les deux et vous vous retrouvez avec une esthétique simple qui peut être intéressante et engageante.
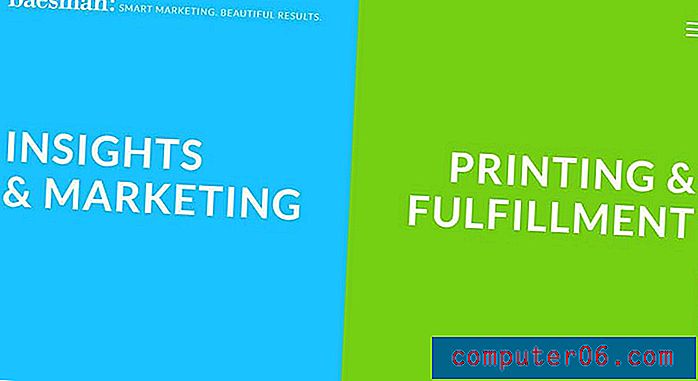
Baesman l'a fait magistralement avec une conception d'écran divisé. Deux panneaux de couleurs vives et audacieuses sont la première introduction pour cet utilisateur. Cool hover déclare «étendre» la messagerie sur chaque panneau, suppliant presque les utilisateurs de cliquer davantage. La sélection de police de caractères est simple, mais a juste assez de bord pour vous faire paraître.
Cliquez sur le site et il est facile de voir que ce concept d'écran partagé se poursuit pour aider à créer un sentiment de flux et d'organisation. Bien que le reste de la conception ne soit pas aussi parfaitement divisé que la page d'accueil, le contenu est organisé en panneaux tout au long de la conception et la couleur vive se poursuit.
Créer un espace pour la messagerie

Un écran partagé est une excellente option pour créer un thème visuel qui peut fonctionner avec du contenu ou des images difficiles, ou tout simplement si vous souhaitez créer un point focal plus grand pour les appels à l'action. L'astuce pour faire ce travail est beaucoup d'espace, une typographie épurée et s'assurer que le style divisé (dans le cas de l'exemple ici, une superposition de couleurs) complimente l'imagerie.
BAO utilise une image de héros en plein écran derrière un bloc de couleur avec du texte, de la navigation et un appel à l'action. Le design est intéressant à plusieurs égards, car il se détache de certains des motifs auxquels nous sommes habitués, mais sans être une confusion. Par exemple, la navigation (menu hamburger) est près du centre de l'écran et l'image du héros comprend juste une touche d'animation avec survol.
Ces éléments aident à attirer les utilisateurs vers l'appel à l'action sur la taille gauche de l'écran. Ce qui est particulièrement agréable avec cette conception, c'est que chaque écran prend une page d'accueil presque unique, de sorte que chaque bit de contenu différent est pondéré de manière égale. (Ce type de traitement n'est pas pour chaque projet mais fonctionne particulièrement bien pour mettre en valeur le portfolio ou le travail du client.)
Focus sur une action

Une conception de site Web à écran partagé peut également rappeler l'impression. Cela fonctionne particulièrement bien avec un cadre minimaliste qui comprend un appel à l'action distinct pour les utilisateurs.
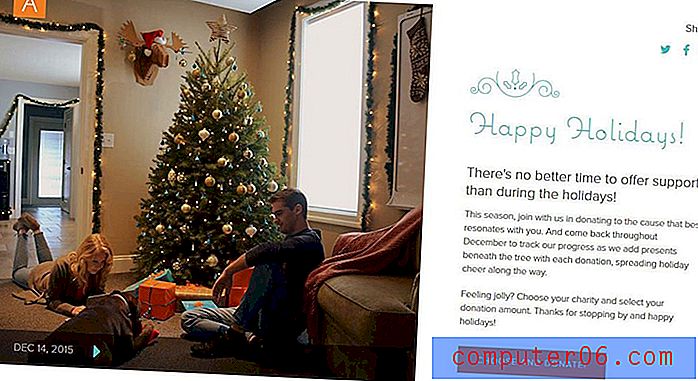
Dans le cas de Tree That Gives, l'objectif du site est d'encourager les dons avec le simple bouton coloré dans le panneau en bas à droite. L'image sert simplement de point de destination pour les utilisateurs qui accèdent à la page, mais tous les contenus et informations importants se trouvent dans l'autre panneau. (Cette moitié du site Web pourrait en fait vivre seule en termes de contenu, mais ne serait pas aussi intéressante visuellement.)
Créer des «cartes»

La conception d'écran divisé est vraiment un modèle dérivé de la popularité des cartes. Beaucoup de ces sites incluent des interactions qui sont contenues dans un côté ou l'autre de l'écran, suivant la philosophie d'un conteneur, d'un clic, caractéristique des interfaces de type carte.
Envisagez d'étendre l'écran partagé en plusieurs conteneurs pour encore plus de contacts potentiels de chaque utilisateur. Si le Soleil utilise un écran partagé sur tout le site; la grande différence est que le panneau de gauche est une «carte», tandis que les panneaux de droite contiennent une paire de cartes. De simples effets de survol indiquent à l'utilisateur que chacun de ces éléments est cliquable et entraînera une autre action. Le design est propre, bien organisé et conçu pour garder les utilisateurs cliquants.
Changez-le

Bien que bon nombre des conceptions que nous avons examinées jusqu'à présent se soient concentrées sur une division gauche-droite distincte avec une ligne dure entre les éléments, ce n'est pas toujours le cas. Un écran peut également être divisé visuellement à l'aide d'autres éléments.
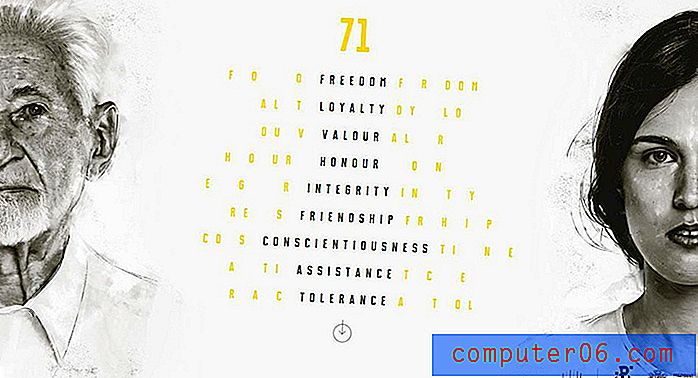
Le site de Warsaw Rising le fait avec simplicité et beauté. Un bloc de texte est la «ligne» de séparation entre les panneaux. Chaque côté présente un visage, recadré de manière similaire sur l'écran et espacé à la perfection. Le défilement modifie le texte du milieu sans supprimer le style de panneau. Le style presque inversé de l'écran partagé, des images en noir et blanc et des touches de jaune le fait ressortir. La conception globale est dramatique sans être difficile à naviguer ou à admirer.
Conclusion
La conception d'écran partagé est quelque chose que nous allons voir beaucoup dans les prochains mois. Le modèle est simple, utilisable et fonctionne pour un certain nombre de types de sites différents, comme nous l'avons examiné ici.
L'astuce pour le faire fonctionner - et ne pas rester coincé dans un design «surutilisé» - consiste à ajouter des touches qui en font le vôtre. Si vous aimez la couleur, utilisez-la; pensez à empiler des éléments ou à vous éloigner du centre. Mais surtout amusez-vous!