Aidez à prévenir les erreurs des utilisateurs avec ces astuces impressionnantes
En tant qu'utilisateur, ne le détestez-vous pas lorsque vous cliquez sur un bouton, seulement pour réaliser que l'action résultante n'est vraiment pas ce que vous vouliez du tout? Parfois, c'est une gêne mineure et parfois c'est un désastre complet qui ruine des heures voire des jours de travail.
En tant que designer, c'est à vous d'aider vos utilisateurs à éviter ces erreurs tragiques dans la mesure du possible. Aujourd'hui, nous allons examiner quelques méthodes que vous pouvez utiliser pour atteindre cet objectif.
Explorez Envato Elements
Quel est le problème?
Lorsque vous concevez une interface, que ce soit sur le Web ou dans une sorte d'application native, vous devez toujours examiner attentivement ce qui peut mal se passer. Essayez d'imaginer le pire des cas pour chaque action particulière qu'un utilisateur entreprendra au cours de l'utilisation de votre application et faites tout ce que vous pouvez pour vous assurer qu'il comprend les conséquences d'un clic.
Pourquoi traverser tous les ennuis? Parce qu'il n'y a rien qui incite un utilisateur à détester une application plus rapidement que s'il fait une grosse erreur avec elle. Que ce soit de leur faute ou non, ils blâmeront l'application ou, à tout le moins, développeront une méfiance envers votre produit. Lorsque vous donnez aux utilisateurs la possibilité de discuter de votre produit, «regret» et «méfiance» sont deux mots que vous ne voulez pas aborder dans la conversation.
Astuce: les messages d'avertissement sucent

Maintenant, lorsque l'objectif est de s'assurer qu'un utilisateur ne se trompe jamais, certains concepteurs d'interface utilisateur iront par dessus bord et institueront des messages d'avertissement pour chaque petite action que l'utilisateur pourrait éventuellement entreprendre. Malheureusement, du point de vue d'un utilisateur, c'est la chose la plus ennuyeuse qu'un développeur puisse faire.
Si j'ai l'impression que vous me tenez trop la main pendant le processus d'utilisation de votre application, je vous en veux de penser que je suis un idiot. Je serai aussi rapidement frustré que tout prenne autant de temps car je dois répéter les mêmes messages d'avertissement encore et encore.
Alors, quand puis-je utiliser un message d'avertissement?
La vraie astuce pour vous lorsque vous planifiez l'application est de décider quelles actions méritent des messages d'avertissement. Il existe un juste milieu entre ne jamais avertir un utilisateur et en faire trop, et c'est un endroit difficile à trouver.
La question directrice est simple: "Est-il facile de résoudre le problème en cas de problème?" Mettez-vous à la place de l'utilisateur et essayez d'imaginer le pire des cas.

Imaginons une situation dans laquelle vous créez une application de tâches simple similaire à Wunderlist illustrée ci-dessus. Une action que l'utilisateur peut effectuer consiste à cocher une tâche et à la faire disparaître. S'ils le font par accident ou changent d'avis, idéalement, ils pourraient le récupérer. Mais même sans cela fonctionnellement, taper à nouveau un simple titre de tâche n'est pas vraiment beaucoup de travail. Cela ne devrait prendre qu'une seconde à l'utilisateur pour corriger son erreur. Dans ce contexte, un message d'avertissement ne sera probablement pas nécessaire pour supprimer une tâche.

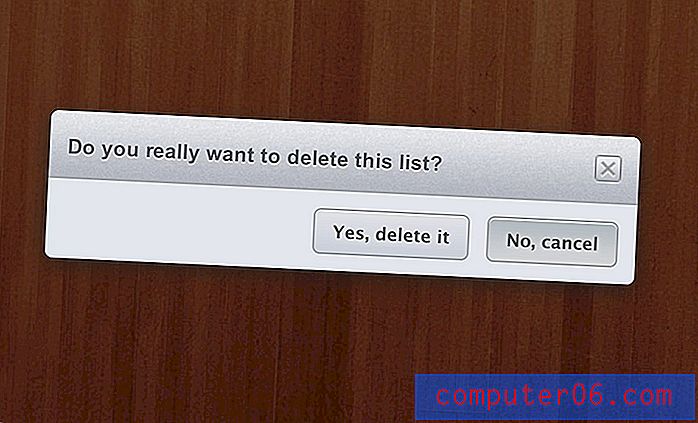
Maintenant, que se passe-t-il si le même utilisateur veut supprimer une liste entière de tâches? C'est quelque chose qui pourrait potentiellement être désastreux. Si j'ai plus d'une centaine de todos et que je supprime accidentellement une liste entière, je vais paniquer si je ne peux pas la récupérer. Dans ce cas, un message d'avertissement est certainement approprié.
Aidez à prévenir les erreurs
Maintenant que nous savons comment les messages d'avertissement peuvent être bons ou mauvais, il est temps de jeter un coup d'œil à différentes méthodes que vous pouvez utiliser et comment elles aident à prévenir les erreurs des utilisateurs. Certains utilisent des messages d'avertissement, d'autres sont un peu plus intelligents et délicats.
Avertissements préventifs
La raison pour laquelle les messages d'avertissement sont si ennuyeux, c'est qu'ils vous arrêtent complètement dans vos traces. Ce n'est agréable que si vous réalisez que vous étiez sur le point de faire une grosse erreur, le reste du temps, cela bloque simplement votre progression.
Une façon d'éliminer cela tout en aidant vos utilisateurs à éviter les erreurs consiste à utiliser des avertissements préventifs. Ceux-ci ne vous gênent pas et n'entravent pas votre progression, mais ils vous aident à réaliser que vous avez peut-être fait une erreur.
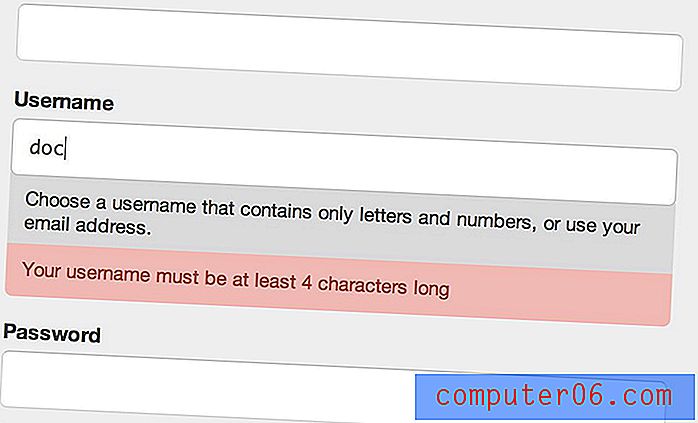
Vous voyez cela le plus souvent dans la validation de formulaire en direct. Découvrez comment le formulaire d'inscription Mailchimp m'indique que j'ai fait une erreur après avoir tapé un nom d'utilisateur de trois caractères seulement.

Êtes-vous sûr?
Il s'agit du type d'avertissement le plus couramment utilisé sur les applications Web et natives. C'est ce que nous avons vu auparavant avec Wunderlist: une boîte qui apparaît, arrête tout ce que vous essayez de faire et vous demande si c'est quelque chose que vous vouliez vraiment faire.
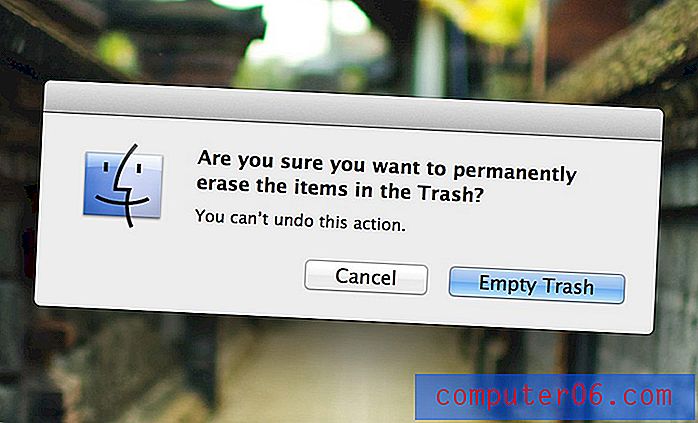
Vous les voyez probablement à peu près toute la journée si vous travaillez sur un ordinateur. Par exemple, les utilisateurs de Mac en voient un lorsqu'ils essaient de vider leur corbeille.

Si nous pesons la décision d'Apple de mettre cela ici par rapport aux critères que nous avons définis plus tôt, cela vérifie. Comme l'indique la fenêtre, vider la corbeille n'est pas quelque chose qu'un utilisateur peut faire. Une fois que vous avez appuyé sur ce bouton, ces fichiers ont complètement disparu, sauf si vous êtes le type de nerd averti en technologie qui sait comment les récupérer.
Qu'est-ce que tu veux qu'il arrive?
Parfois, une action donnée peut être interprétée de plusieurs manières. Dans ces situations, vous devez choisir entre les interprétations en tant que concepteur ou donner à l'utilisateur le pouvoir de choisir les conséquences de l'action.
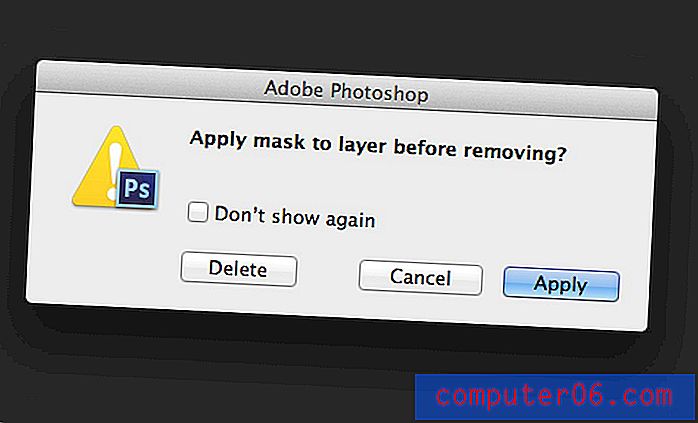
Photoshop en est un excellent exemple. Lorsque vous faites glisser un masque de fusion vers la corbeille, vous obtenez la fenêtre suivante.

Ici, Photoshop dit: "Hé, je sais que vous voulez que j'abandonne ce masque de calque, mais dois-je l'appliquer en premier?" C'est une option utile car il arrive parfois que je veuille que le masque disparaisse complètement et d'autres fois je veux qu'il soit appliqué au calque. Ils fournissent également un raccourci clavier masqué (Option) pour les utilisateurs professionnels qui souhaitent ignorer cette fenêtre.
Ne plus jamais montrer ça
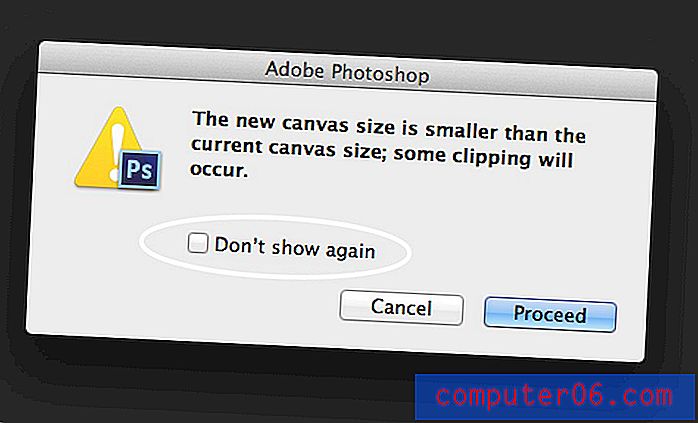
Il y a une autre leçon intéressante à tirer du message d'avertissement d'Adobe. Notez qu'il a cette petite boîte qui dit "Ne plus montrer." C'est un moyen vraiment intelligent pour tirer le meilleur parti des deux mondes en tant que développeur. Vous faites votre devoir de toujours avertir vos utilisateurs d'une action risquée, mais vous leur donnez également le choix de refuser ces avertissements s'ils n'en ont pas besoin.

La suite créative d'Adobe regorge de messages d'avertissement ennuyeux et cette opportunité de retrait me permet d'éviter de devenir fou lors de l'utilisation de leurs applications.
Annulation programmée
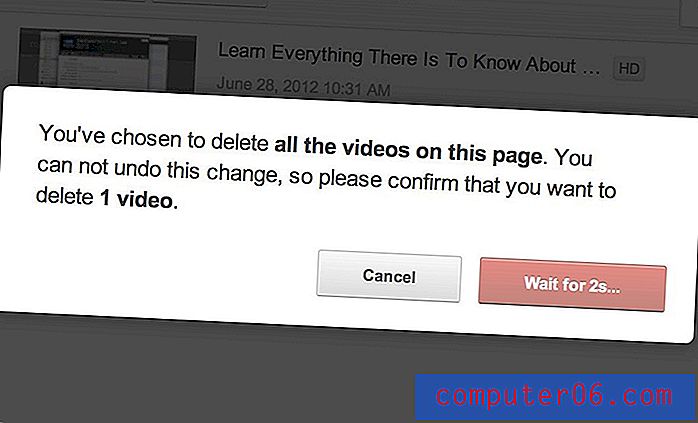
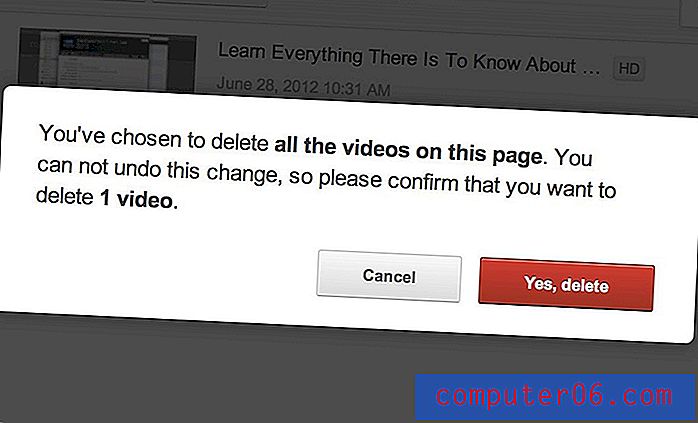
Aujourd'hui, alors que j'allais supprimer une vidéo YouTube, j'ai remarqué une astuce d'interface utilisateur que je n'avais jamais vue auparavant. Un message d'avertissement est apparu pour m'informer que j'étais sur le point de supprimer tous les films de mon compte, ce qui est évidemment un gros problème et est probablement le plus souvent un choix accidentel.
La partie étrange était que plutôt que de me permettre de poursuivre l'action immédiatement, ils m'ont donné le message, un bouton d'annulation et un bouton avec une minuterie.

Ce n'est qu'après un bref compte à rebours que le deuxième bouton s'est transformé en quelque chose qui me permettrait de supprimer les vidéos. Jusque-là, cela m'obligeait à annuler ou à lire le message et à m'assurer que je savais dans quoi je m'embarquais.

C'est une petite idée assez astucieuse, mais gardez à l'esprit que les utilisateurs trouveront probablement cela extrêmement ennuyeux. Réservez ce niveau de prudence aux actions qui ont vraiment des conséquences désastreuses dont il n'y a pas de retour. Peut-être si un utilisateur souhaite supprimer complètement son compte ou supprimer une grande quantité de données.
Afficher le résultat avant l'action
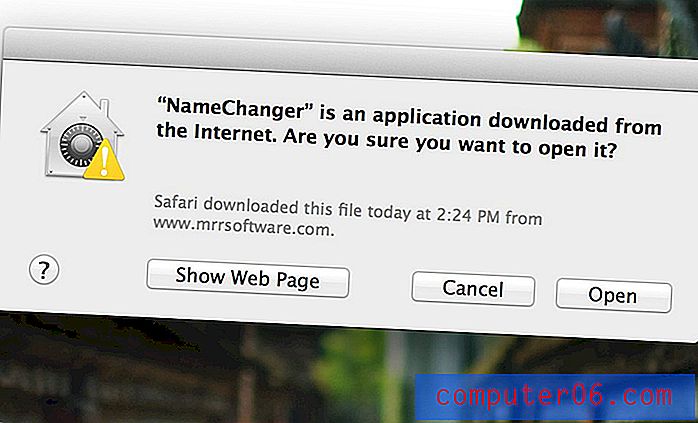
L'un des mes moyens préférés que j'ai vus les développeurs pour éviter les erreurs est pas un message d'avertissement du tout. Au lieu de cela, il s'agit d'un simple aperçu de ce à quoi les choses ressembleront une fois l'action effectuée.
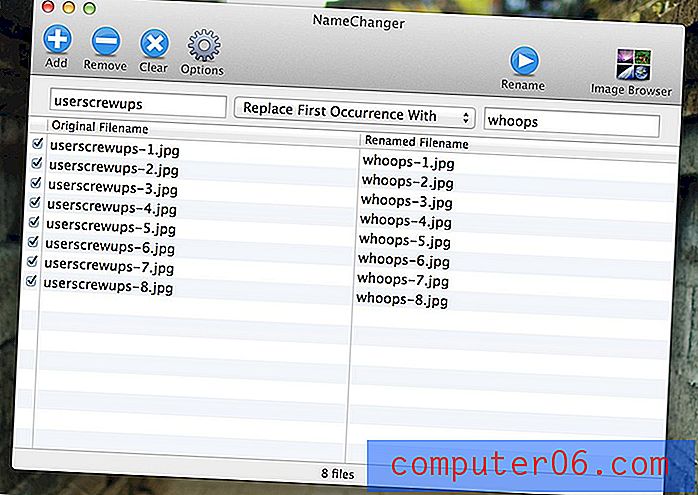
Il existe une excellente application Mac gratuite appelée NameChanger qui fait un travail fantastique à ce sujet. L'application est conçue pour vous aider à renommer par lots un tas de fichiers. À gauche, il y a une colonne qui montre les noms de fichiers actuels et le texte à remplacer. Sur la droite, il y a une colonne qui montre le texte que vous souhaitez insérer et les noms de fichiers résultants.

La partie intelligente ici est que ce n'est qu'un aperçu, aucun fichier n'est renommé jusqu'à ce que j'appuie sur le bouton "Renommer" en haut. Cela me permet d'examiner attentivement ce que je vais faire et de décider si tout est correct. J'ai également vu des applications FTP utiliser cette même technique lors de la synchronisation du contenu de deux dossiers. Étant donné que vous pourriez supprimer des informations précieuses par accident, il est génial d'avoir un aperçu qui montre à quoi ressembleront les dossiers après l'action.
Comment empêchez-vous les erreurs des utilisateurs?
Si vous créez une application pour quelqu'un d'autre que vous-même, vous pouvez à peu près garantir qu'il y aura de la confusion sur certains aspects de l'interface. Il est impératif de prendre soigneusement en compte les erreurs des utilisateurs dans tous les aspects de la conception et les conseils ci-dessus devraient vous aider à démarrer dans la bonne direction lorsque vous structurez des flux de travail d'application.
Maintenant que vous avez vu mes exemples, il est temps de jouer avec les vôtres. Comment aidez-vous vos utilisateurs à éviter les erreurs? Quels autres sites avez-vous vus sur le Web avec des solutions intéressantes comme celle que nous avons vue sur YouTube?