Maîtriser plusieurs mises en page de photos
Travailler avec plusieurs photos et images peut être une perspective délicate. Fait avec soin, l'utilisation de plusieurs images peut aider à créer une conception efficace et magistrale pour les projets de conception imprimée et Web. Certains des meilleurs exemples de conception utilisant plusieurs photos peuvent être trouvés sur les sites Web de photographes professionnels.
Tenez compte de la dominance, du nombre de photos, de la couleur, du regroupement et de la qualité de l'image lorsque vous travaillez avec une variété de photos. Regardez les détails et tenez compte de la sensation d'un projet pour obtenir les meilleurs résultats lorsque vous utilisez de nombreuses images dans votre projet.
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Créer une domination
Votre site doit avoir une image, ou une collection d'images, qui est dominante et qui est la grande image évidente sur le site. Pensez à utiliser une seule photo qui utilise une grande partie de l'espace, verticalement ou horizontalement avec lequel vous travaillez ou à combiner des images de manière à ce qu'elles apparaissent unifiées.
Photo unique

La façon la plus simple de créer une dominance avec des images est de se concentrer sur une seule image ou photo. L'image est affichée en grand format avec des photos plus petites utilisées pour accentuer l'image principale. Il s'agit d'un concept populaire qui peut fonctionner exceptionnellement bien avec une photo forte et de grande taille et un regroupement d'images plus petites et bien recadrées.
Culture dramatique


Une autre façon de faire ressortir une seule photo dans une construction de mise en page avec plusieurs photos est d'utiliser un recadrage spectaculaire. Parfois, une forme inhabituelle, telle qu'une image extrême horizontale ou verticale, suffit pour vous attirer d'abord dans une image. Les images secondaires avec des formes plus typiques ne sont pas mises au point.
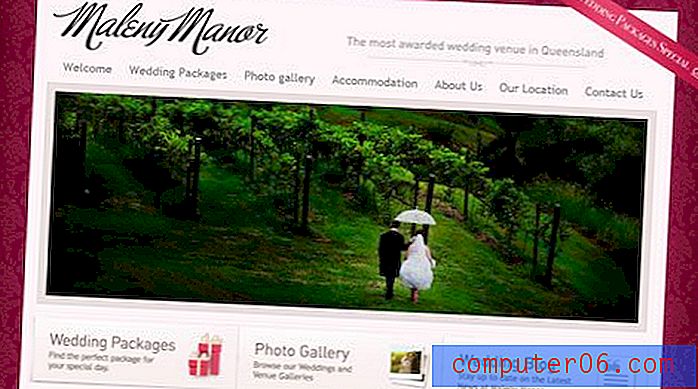
Chacun de ces sites utilise une image horizontale forte de différentes manières. Maleny Manor adopte une approche directe avec un recadrage puissant qui étend la largeur de la page. Les images secondaires sont de petites icônes qui vous dirigent vers d'autres images. Le site Web de William et Mary semble également utiliser un recadrage solide, mais si vous regardez attentivement, le reste de l'image est intégré à la bannière. Ce recadrage permet également de créer un visuel fort, qui est complété par des images plus petites qui sont recadrées étroitement.
Couleur


L'utilisation de la couleur ou non peut également ajouter de l'impact dans les mises en page à plusieurs photos. Le mélange de photos en quadrichromie avec des tons noir et blanc ou sépia peut ajouter du contraste et de la netteté à certaines images. L'image impaire - couleur dans un schéma noir et blanc ou vice versa - attirera immédiatement le plus d'attention.
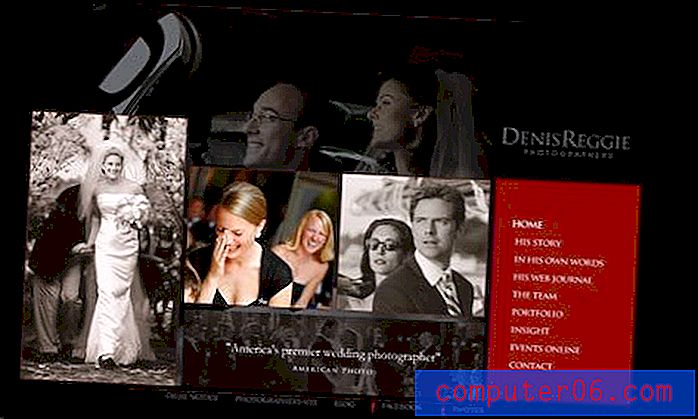
Denis Reggie Photography utilise un schéma d'images en noir et blanc avec une image couleur rotative pour vous guider à travers les images sur la page. De plus, l'outil de navigation principal sur la page est dans un bloc de couleur statique. La couleur est utilisée pour vous guider à travers chacune des images dans l'ordre. Notez également comment l'image couleur saute presque de la page par rapport aux images incolores.
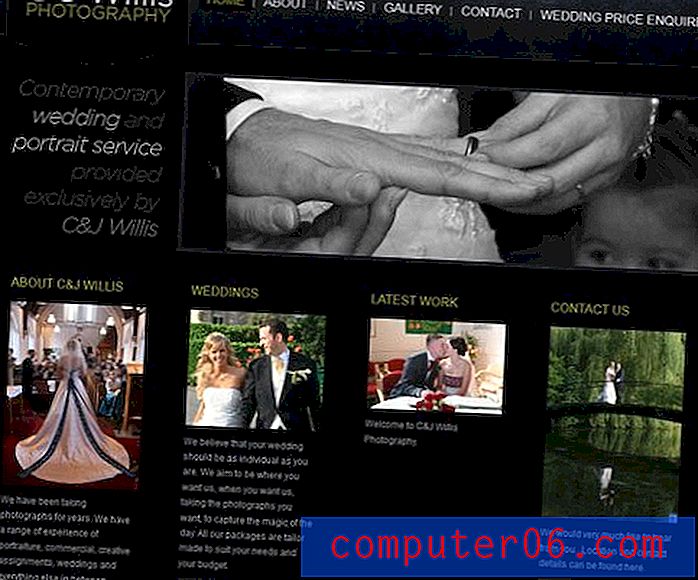
C&J Willis Photography utilise une technique similaire. En mélangeant des photographies en noir et blanc et en couleur, l'accent passe de la plus grande image aux plus petites images ci-dessous. Les photos en couleur apparaissent plus grandes et plus dominantes et vous conduisent à d'autres points du site Web, car l'image en noir et blanc s'estompe dans le fond sombre.
Regroupement d'images


Travailler avec des groupes d'images peut également créer une présentation visuelle forte. Alors que certains aiment l'approche miroir, avec un groupe d'images de forme et de taille identiques, vous pouvez également jouer avec des groupes de formes et de tailles incompatibles.
Les deux approches peuvent fonctionner mais nécessitent une attention aux détails. Un alignement correct des photos est essentiel lorsque vous travaillez avec des regroupements. Assurez-vous que les photos sont de taille identique lorsque vous travaillez avec une rangée de tailles similaires et travaillez avec des cultures lorsque vous utilisez des formes variées afin que les images s'emboîtent dans votre espace.
Il est tout aussi important que les photos «collent ensemble» lors du regroupement d'images. Sachez que les images Web peuvent «se déplacer» en fonction des paramètres du navigateur de l'utilisateur. Si votre CSS ne prend pas en charge le regroupement (ou si c'est quelque chose que vous n'êtes pas prêt à essayer), fusionnez vos images en un seul fichier dans un logiciel de retouche photo tel qu'Adobe Photoshop et placez le fichier multi-photos en une seule image. Cela garantit que votre regroupement de photos apparaîtra comme vous le souhaitiez. N'oubliez pas non plus de garder à l'esprit l'espacement et l'alignement afin que les images aient un aspect net.
Considérations relatives à l'impression et au Web
Les règles de travail avec plusieurs images franchissent les frontières entre l'impression et la conception Web. Pour chaque type de projet de conception, concentrez-vous sur des images fortes, la lisibilité et les détails pour les meilleurs résultats.
Taille et proportion


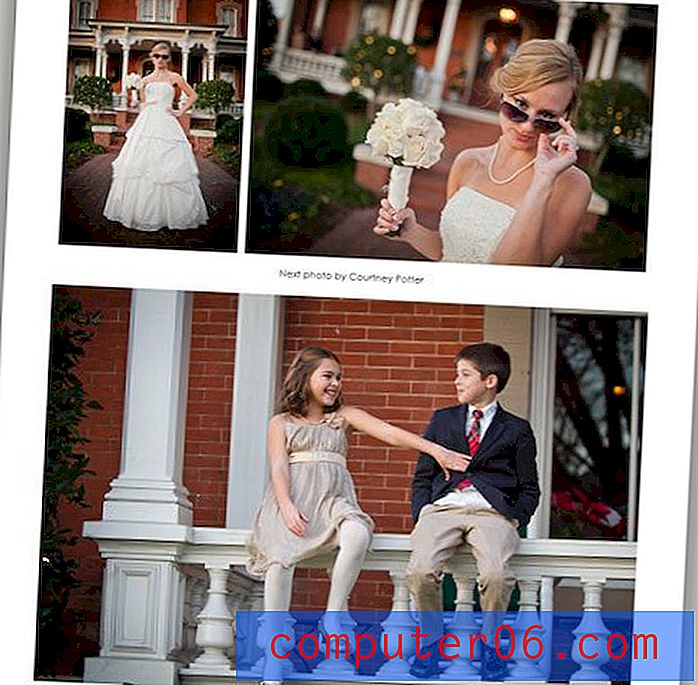
Trop de petites photos peuvent être difficiles à comprendre et dérouter votre public. Considérez le recadrage de chaque image et la façon dont elle remplit le cadre. Les photos grand angle ne fonctionnent pas bien à de petites tailles tandis que les photos recadrées tiennent mieux lorsqu'elles sont utilisées petites.
La clé pour les deux types de projets est la proportion. Regardez les visages ci-dessus dans la première rangée de photos. Dans le plan large, les visages sont presque indiscernables et semblent très petits. Mais dans la deuxième rangée, chacun des visages est clairement visible. Les cadres sont de taille identique dans chaque rangée de photos et les photos contiennent les mêmes images; le seul changement concerne la récolte de chacun. Les cultures plus serrées donnent aux photos une apparence plus grande, bien que les cadres ne le soient pas.
Vous voulez que chaque image soit lisible à la taille que vous affichez. Si vous ne pouvez pas dire ce qu'est l'image ou ce qui se passe sur une photo, reconsidérez la taille de l'image ou essayez une culture alternative.
Qualité d'image

Une mauvaise image utilisée petite ou avec du texte n'est encore qu'une mauvaise image. Jetez-le.
Assurez-vous d'utiliser des images fortes à n'importe quelle taille. Évitez les images pixellisées, floues, prises dans de mauvaises conditions d'éclairage ou présentant des problèmes évidents, comme un doigt dans le coin de la photo ou un reflet d'objectif.
L'utilisation d'une seule image de mauvaise qualité peut avoir un impact sur votre projet, quelle que soit la solidité de la conception globale. Les images médiocres manquent de professionnalisme et peuvent avoir une impression négative sur votre travail. Il n'y a pas de solution pour une image qui manque de qualité en résolution ou en composition.
Signification de l'image

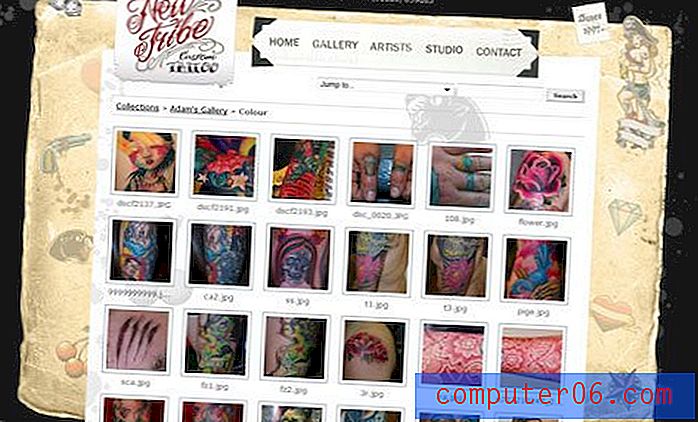
Pensez également au message que votre image véhiculera. Assurez-vous que les images sont adaptées à votre public et «correspondent» entre elles. Par exemple, un site Web faisant la promotion d'un salon de tatouage comme celui ci-dessus n'aurait pas le même effet si l'image d'arrière-plan comportait des nuages et des lapins.
Conclusion
L'utilisation de plusieurs photos dans la conception peut être un outil efficace pour présenter de superbes images. Méfiez-vous des images médiocres et sélectionnez soigneusement les photos. Assurez-vous que chaque image sert des œuvres pour votre projet et ne forcez pas à utiliser des images supplémentaires si elles ne sont pas disponibles.
Considérez comment les images seront affichées et prenez des mesures supplémentaires dans la conception Web pour vous assurer que le regroupement reste intact comme vous le souhaitiez. Soyez attentif aux détails de tous les projets multi-photos et vérifiez les cultures et les tailles d'image afin que les regroupements aient des tailles cohérentes et un aspect net. Enfin, jouez avec différentes options telles que des cultures identiques et des formes et tailles variables pour développer un design qui représente le mieux votre projet.
Sources d'images: DeusXFlorida, kevin dooley, photoskate et Anthony van Dyck.