5 leçons de conception que j'ai apprises en écrivant 85 critiques de conception Web
Chez Design Shack, nous offrons un service simple mais utile appelé critique de conception Web. Il s'agit essentiellement d'un service de conseil dont vous pouvez bénéficier à un prix fou et bon marché en échange de nous laisser le publier sur le site comme outil pédagogique.
J'ai personnellement écrit jusqu'à présent quatre-vingt-cinq de ces choses (le n ° 85 sera publié plus tard cette semaine). C'est beaucoup de conseils de conception! Lisez la suite pour voir ce que j'ai appris sur la conception Web dans le processus, à la fois des bons et des mauvais exemples.
Critiques de conception Web
Quand quelqu'un soumet une page pour une critique, je la jette dessus, je prends des notes sur ce qui fonctionne bien, ce qui pourrait être mieux et ce qui doit être corrigé immédiatement. Je l'écris ensuite comme un article critique sur la conception Web.
"En fait, j'apprends de vous autant que vous!"Il est évident que j'utilise ces critiques comme un outil pédagogique, mais ce que vous avez peut-être manqué, c'est que je n'enseigne pas strictement, j'apprends vraiment autant de vous que vous! C'est souvent que nous obtenons un site Web à critiquer qui est vraiment fantastique, alors que j'analyse et explique pourquoi c'est si bon, j'absorbe des techniques, des idées, des modèles d'interface utilisateur et plus encore.
Après une vingtaine de ces choses, j'ai remarqué que certains modèles et tendances ont émergé, des conseils que je donnais encore et encore, des endroits où les designers avaient tendance à être forts et faibles, des erreurs qui sont souvent commises. Soixante critiques plus tard et j'ai beaucoup à dire sur les domaines où la plupart des designers doivent se concentrer sur l'amélioration.
1. La règle des trois secondes
Si vous avez lu quelques-unes des critiques que j'ai écrites, vous avez probablement remarqué que je commence toujours par ce que ma première impression me dit sur le site. Lorsque je charge cette page dans le navigateur, que puis-je dire sur la page dans les trois premières secondes?
"Qu'est-ce que je peux dire sur la page dans les trois premières secondes?"Vous dites trois secondes? À quoi ça sert? La réponse est que, en tant que navigateur Web, il ne me faut que quelques secondes pour décider de votre site ce que je recherche, après avoir pris la décision de continuer ou d'explorer plus avant.
Pour certains concepteurs, cela pose un défi pour attirer l'attention de l'utilisateur avec quelque chose de flashy pour les attirer. C'est une bonne technique, mais elle peut ne pas convenir à toutes les situations de conception. La vérité universelle ici est que je devrais toujours, au strict minimum, savoir qui vous êtes et pourquoi votre site existe dans ces premières secondes.
Nous avons vu cela bien fait dans Design Critique # 66 avec l'en-tête du site pour IdentyMe.

Les graphiques et la messagerie sont réunis pour créer un message clair et lisible en un instant: ce site vous permet de créer des cartes de visite virtuelles.
Lorsque nous voyons cela bien fait, il est difficile d'imaginer comment quelqu'un pourrait le gâcher, mais il est en réalité beaucoup plus fréquent que les sites que je critique manquent dans ce domaine avec des messages vagues. Nous oublions que lorsque nous sommes proches d'un projet, nous pouvons souvent perdre de vue que tout le monde ne sait pas de quoi il s'agit comme nous.
Après quelques réunions, vous savez tout sur les affaires de votre client et cela vous fait penser que vous devez toujours expliquer à tout le monde ce que fait la «logistique de Smith» et ce que son site Web cherche à accomplir.
2. Conception orientée vers les objectifs
La deuxième chose importante que j'ai apprise sur la conception de sites Web est que les projets ont beaucoup plus de succès lorsqu'ils sont abordés avec un ensemble d'objectifs très précis à l'esprit. La leçon précédente n'était vraiment qu'une extension de cela: l'un des principaux objectifs de tout site est de communiquer son propre objectif.
«C'est un peu comme être un chauffeur de taxi qui ne demande pas au gars sur la banquette arrière où il va et au lieu de cela, il se rend à un endroit au hasard, en espérant qu'il réussisse.»Trop souvent, les concepteurs ouvrent simplement Photoshop et commencent à dessiner des idées au hasard. C'est un excellent exercice créatif, mais comme méthode principale de création de sites clients, il est nul. C'est un peu comme être un chauffeur de taxi qui ne demande pas au gars sur la banquette arrière où il va et au lieu de cela, il se rend simplement à un endroit au hasard, en espérant qu'il réussisse.
Au lieu de cela, ce qui doit arriver, c'est qu'un ensemble d'objectifs très intentionnels soit élaboré par vous et votre client concernant ce que vous espérez accomplir avec la conception. Cela doit se produire avant d'écrire une seule ligne de code ou de créer un seul PSD.
Nous avons vu cette idée mise en pratique très efficacement dans Web Design Critique # 61: Undead Kit. Étant donné que le site vendait un kit destiné à vous aider à survivre à une apocalypse zombie imminente, il y avait deux sous-objectifs évidents que le site devait atteindre.
La première était de montrer ce qui se passait exactement dans le cas afin que les acheteurs potentiels sachent dans quoi ils s'engageaient:

Le deuxième sous-objectif était d'expliquer comment les acheteurs utiliseraient leur kit pour survivre. La liste des articles ne suffit pas, les gens doivent voir les avantages de ces articles dans la pratique.

Comme vous pouvez le voir, ces deux objectifs ont été atteints grâce à des illustrations impressionnantes et des descriptions textuelles simples. Le concepteur était toujours capable de se gâter et de fléchir ses muscles créatifs, mais il l'a fait d'une manière qui a conduit le site dans une direction réussie.
3. Les tendances du design sont comme du papier peint
Imaginez la maison de votre grand-mère. Imaginez toutes les choses qui indiquent que la maison appartient à quelqu'un qui a grandi à une époque différente de la vôtre: les bibelots en porcelaine ornant chaque étagère, les combinaisons de couleurs époustouflantes et bien sûr le papier peint. Couche sur couche de papier peint, un élément de design principal (bien que maintenant assez archaïque) dans la pièce qui a changé toutes les quelques années pour correspondre aux dernières tendances.
«Si vous décolliez ces couches une à une, vous voyageriez dans le temps.»Les maisons appartenant à divers membres de ma famille ont sûrement sacrifié 5% de leur superficie en couches de folie de papier peint. Si vous deviez décoller ces couches une à la fois, vous voyageriez dans le temps et assisteriez à divers motifs et couleurs qui étaient autrefois considérés comme aptes à couvrir une pièce, mais ont été méprisés des années plus tard comme une erreur hideuse et remplacés par quelque chose qui ne ferait que servir à poursuivre ce cycle incessant.
Par rapport au papier peint, la conception Web est encore à ses balbutiements, mais nous avons déjà assez avancé pour voir que les tendances de conception ici fonctionnent sur les mêmes principes. Saisissez n'importe quelle tendance de conception qui semblait si impressionnante il y a cinq ans et elle sert probablement maintenant de date à un site.
Nous l'avons vu en pratique avec les motifs, textures et effets de biseau utilisés sur le site de Web Design Critique # 74:

Ici, nous voyons ce qui était autrefois un design de pointe, mais qui ressemble maintenant à quelque chose de bien passé. Les concepteurs de sites Web sont des bêtes inconstantes et lorsque la foule se déplace, vous vous déplacez avec elle ou vous vous laissez distancer.
Même si vous tenez compte du fait que le site ci-dessus a une atmosphère intentionnellement rétro, le design ne fonctionne toujours pas car la façon dont nous retirons le rétro évolue également au fil des ans!
"La mode, la télévision, Hollywood, la nourriture, rien n'échappe à la mode."Vous pensez peut-être qu'il est stupide de suivre les tendances du design moderne (ou d'en définir de nouvelles), mais ce n'est absolument pas le cas. Les tendances en matière de conception Web évoluent en fonction de votre culture dans son ensemble. Mode, télévision, Hollywood, cuisine, rien n'échappe à la mode. Tout comme les travailleurs de toutes ces industries doivent suivre ou risquer de devenir non pertinents, vous aussi, en tant que concepteur de sites Web.
Tu ne me crois pas? Trouvez quelqu'un qui n'a pas créé de site Web depuis 1999 et laissez-le concevoir votre nouveau portefeuille. Il y a de fortes chances que vous fermiez la pensée.
4. De nombreux concepteurs Web luttent toujours avec la typographie
Au cours des deux ou trois dernières années, les concepteurs de sites Web ont pleinement adopté la typographie. Ce domaine particulier du design est allé bien au-delà d'une tendance pour de nombreux designers et est devenu une obsession. Exécutez une recherche de «typographie» sur Pinterest ou Dribbble et vous verrez d'innombrables exemples d'art typographique étonnant.

Combinez cela avec des services tels que Typekit et Google Web Fonts, qui apportent de belles polices personnalisées sur le Web, et vous voyez une industrie qui a grandi à pas de géant dans ce domaine en très peu de temps.
Cela étant dit, l'un des problèmes que je rencontre le plus souvent dans la conception de sites Web est une mauvaise typographie. Cela prend de nombreuses formes: peu de connaissances sur la façon de combiner efficacement les polices de caractères, le mauvais choix de polices, le crénage Photoshop laid, le dimensionnement impair, la hauteur de ligne écrasée, etc. Voici un exemple de Critique # 73:

Nous pouvons concentrer notre attention sur une œuvre d'art typographique pendant des heures, mais lorsque nous travaillons sur un projet en direct, le type est précipité et poussé en direct sans préparation ni examen appropriés. Les bons concepteurs d'impression grincent des dents à des exemples de crénage comme celui ci-dessus parce qu'ils savent que dans leur secteur, il n'y a pas de retour en arrière. Une fois qu'il est imprimé, vous avez terminé.
«Les bons concepteurs d'impression grincent des dents à des exemples de crénage comme celui ci-dessus parce qu'ils savent que dans leur secteur, il n'y a pas de retour en arrière. Une fois qu'il est imprimé, vous avez terminé. "Avec les concepteurs de sites Web, le fait de savoir que tout peut facilement être mis à jour à tout moment peut rendre le travail bâclé et précipité. Prenez le temps de bien choisir votre type du premier coup.
5. Moins c'est plus
En parcourant ces 85 sites Web et en suggérant des changements à apporter, c'est honnêtement un cas très rare où j'ai l'impression que la page est trop clairsemée.
Au lieu de cela, j'ai toujours du mal à faire comprendre aux concepteurs qu'ils essaient vraiment de remplir la page. Il en résulte des conceptions encombrées et lourdes de texte que personne ne prend vraiment le temps de passer au crible.
«J'ai toujours du mal à faire comprendre aux designers qu'ils essayent vraiment trop de remplir la page.»Le Web est un endroit au rythme rapide. Il y a une raison pour laquelle le terme est libellé «naviguer sur le Web» plutôt que «lire le Web». Nous sautons rapidement d'un endroit à l'autre à la recherche de tout ce qui saute aux yeux et retient notre attention.
Les choses qui le font sont généralement simples et attrayantes avec quelques déclarations et / ou images audacieuses qui se détachent de leur environnement. Des pages encombrées présentent un cas de surcharge d'informations et nous avançons rapidement.
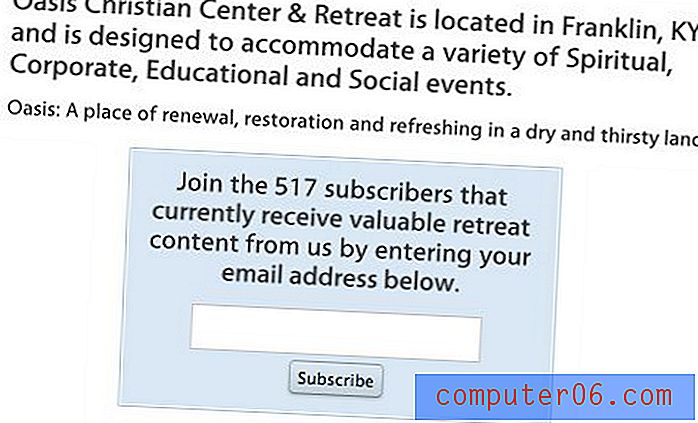
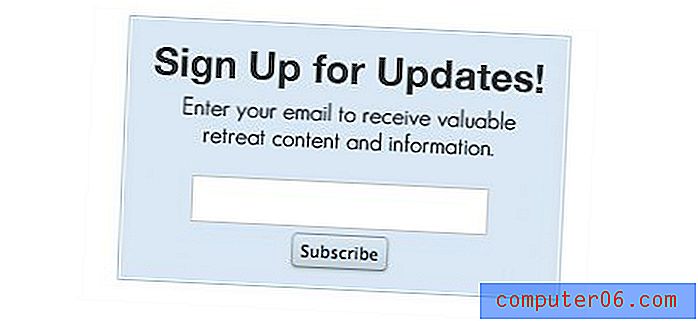
Prenons l'exemple ci-dessous de la Critique # 68:

Cette boîte n'est pas laide du tout, mais elle peut être rendue plus efficace en supprimant la plupart du texte et en ajoutant un peu de contraste typographique:

La saisie n'est cependant pas le seul domaine où les choses doivent être simplifiées. Considérez cet exemple de la Critique # 77:

Ceci est un exemple classique d'essayer simplement de presser trop de choses dans un petit espace. Nous ne pensons pas de manière critique à l'organisation du contenu, mais au lieu de cela, nous avons atteint un point où nous avons encore beaucoup de choses à inclure et aucun endroit où les mettre, alors nous nous contentons de fourrer et le résultat est laid, désordre inefficace.
Qu'as-tu appris?
Alors voilà, cinq leçons que j'ai apprises sur la conception web en écrivant quatre-vingt cinq critiques. Maintenant c'est ton tour.
Lisez-vous nos critiques de conception web? Qu'avez-vous appris d'eux? Comment pouvons-nous les rendre encore meilleurs? Laissez un commentaire et faites-le nous savoir.