We Design Critique # 35: Copain Scentsy
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Scentsy Buddy, un site pour les animaux en peluche parfumés pour enfants.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Scentsy Buddy
ScentsyBuddy.com est un site Web interactif qui permet à votre enfant de s'inscrire et «d'adopter» son copain Scentsy, de jouer à des jeux amusants et de lire chacune des histoires du copain dans un environnement en ligne sûr. Nous ne demandons pas les informations personnelles de votre enfant et n'autorisons aucun «chat» en ligne. Ce site Web offre simplement un moyen d'étendre l'expérience Scentsy Buddy longtemps après avoir «adopté» votre copain.
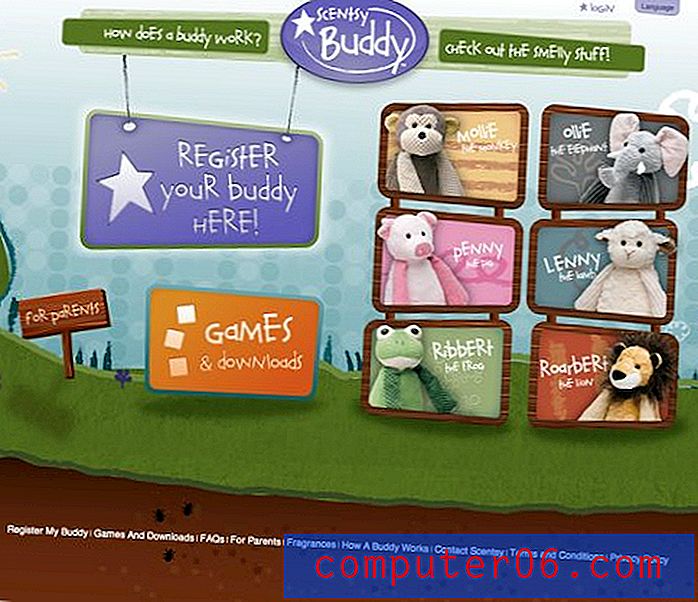
Voici une section de la page d'accueil:

Réflexions initiales
En un coup d'œil, je peux immédiatement dire que je ne vais pas avoir beaucoup de problèmes avec ce site. Je pense qu'ils ont vraiment cloué le public cible sans sacrifier l'esthétique que même les adultes trouveraient attrayante. C'est une ligne incroyablement fine et peu de gens peuvent y arriver dans la mesure où cela se fait ici.
C'est une de ces critiques qui deviendra plus une leçon. Au lieu de nous concentrer sur ce que nous pouvons enseigner à ce créateur, nous allons plutôt approfondir ce que nous pouvons apprendre de ce créateur, en particulier dans le domaine de la conception pour les enfants.
Couleurs
La palette de couleurs attrayante sur ce site est l'une des premières choses qui a attiré mon attention. L'accent est mis sur les couleurs primaires, ce qui est parfait pour attirer l'attention des enfants. Comme un coup de pouce psychologique, cela aide les enfants à savoir que le site est pour eux.

N'oubliez pas que les enfants sont assez intelligents. Ils réalisent généralement assez rapidement lorsque quelque chose est ou n'est pas conçu pour être ciblé sur eux. C'est un phénomène intéressant à observer et que vous devez toujours exploiter lorsque vous vous engagez dans ce type de conception.
Une autre chose que j'aime vraiment dans la palette de couleurs, c'est qu'elle ne vous brise pas les yeux avec une batte de baseball comme de nombreux modèles axés sur les enfants. Les couleurs sont tamisées et attrayantes avec quelques dégradés subtils. Ils ne s'affrontent pas ou ne sont pas en conflit, mais se complètent bien. Ceci est un excellent exemple de la façon dont la conception pour les enfants ne signifie pas automatiquement que vous créerez un site qui paraît laid aux adultes.
Ouvrages d'art
L'illustration ici est un très bon mélange d'éléments dessinés à la main et créés par navigateur. Les deux interagissent et se chevauchent de telle manière que vous ne remarquez pas vraiment la différence.

J'aime vraiment le style de l'œuvre d'art, elle se sent unique et attrayante tout en étant grande et audacieuse pour une facilité d'utilisation accrue. Chose intéressante, l'alignement sur cette page semble tout à fait désordonné, mais cela fonctionne. Le concepteur a fait un excellent travail d'équilibrage visuel de la page, tout en donnant l'impression que les éléments sont placés au hasard.
Repères visuels
Bien que nous soyons sur le sujet de l'utilisabilité, vous devez savoir qu'il est très important d'avoir des repères visuels forts lors de la conception de tout pour les enfants. Les niveaux d'alphabétisation varieront considérablement, même si votre tranche d'âge cible est assez petite.
L'une des façons dont vous voyez cela consiste à utiliser les caractères directement sur la page d'accueil. Si vous êtes un enfant avec un jouet, votre parent vous assoit devant ce site et vous allez voir une chose: votre jouet à l'écran! Personne n'a besoin de vous dire quoi faire, vous voudrez instinctivement cliquer sur la photo de votre copain, ce qui vous amènera à un écran dédié à cet élément spécifique.

Effets de survol
Vous remarquerez également que les effets de survol des éléments sont assez prononcés. Le dégradé s'inverse, le trait change et même la position de l'élément est ajustée. Cela fait une grande différence évidente qui indique immédiatement aux enfants qu'ils ont découvert un bouton ou un autre élément interactif (quelque chose sur lequel cliquer).
Zones d'amélioration
Maintenant que nous avons déclamé et déliré sur le grand exemple qu'est ce site Web, voyons si nous pouvons trouver quelque chose qui pourrait utiliser un peu de travail.
Dès le départ, le pied de page me vient à l'esprit. Cela ressemble vraiment à une réflexion après coup et n'a pas vraiment reçu une attention décente par rapport au reste du site. Tous les éléments sont écrasés ensemble pour qu'il ressemble à une grande ligne continue sans interruption.

Je recommande de recommencer complètement le pied de page pour qu'il ressemble moins à un gâchis de liens et plus à un guide organisé et utile vers d'autres parties du site.
La seule autre chose avec laquelle je m'oppose vraiment est l'utilisation du mot «Register» dans la ligne «Register your buddy». Cela a certainement du sens pour les adultes, qui aideront probablement l'enfant de toute façon, mais je pense toujours que cela pourrait être un peu plus convivial. «S'inscrire» est un terme technique froid avec lequel un enfant ne se connectera pas le moins du monde. Selon le site, l'inscription implique de nommer votre copain et de télécharger un certificat d'adoption. Quelque chose dans le sens de "Name Your Buddy" pourrait fonctionner un peu mieux (toujours pas la meilleure solution mais vous avez l'idée).
A part ça, un gros chapeau aux créateurs de ce site. Je peux dire que beaucoup de travail y a été consacré et qu'il a vraiment porté ses fruits sous la forme d'un site attrayant et, espérons-le, efficace!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.