Critique de conception Web # 44: Owain Lewis
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est le portfolio personnel d'Owain Lewis, un concepteur de sites Web indépendant.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Owain Lewis
Je suis designer web indépendant et développeur web front end de Cardiff. Je crée des sites Web propres, modernes et professionnels en utilisant HTML5. Au cours des dernières années, j'ai travaillé avec un grand nombre de clients, y compris des agences de conception Web, de grandes entreprises, des start-ups et des particuliers, en créant des sites Web qui aident les gens à obtenir de meilleurs résultats en ligne.
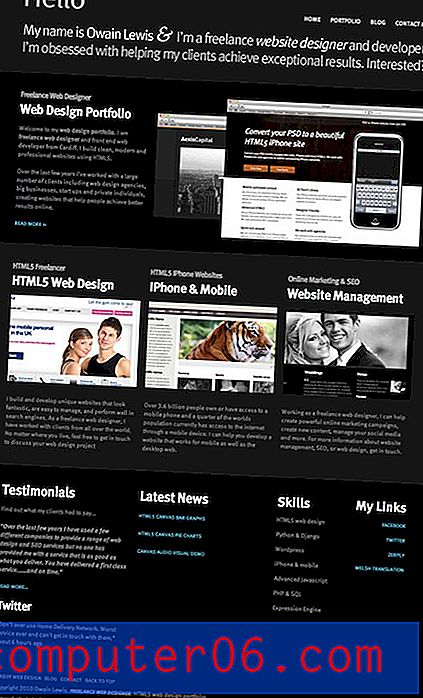
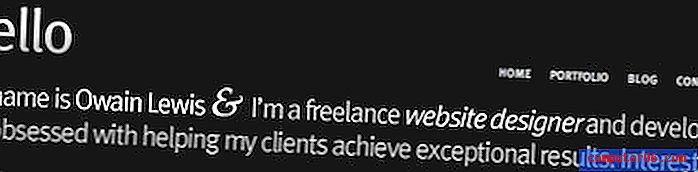
Voici une capture d'écran de la page d'accueil d'Owain:

Impression initiale
Mon impression initiale de cette page est extrêmement positive. J'aime la mise en page, les graphiques et le texte. En outre, le contenu est tout organisé en sections claires, à la fois par le placement et par de subtils changements de fond. C'est un travail vraiment magnifique qui me rappelle fortement certaines des pages noires qu'Apple a sur son site.
Pour la plupart, notre critique sera positive. Nous allons simplement jeter un œil à chaque section et discuter de ce qui s'est bien passé! Cependant, il y a quelques petites choses qui, je pense, pourraient être modifiées et je les soulignerai en cours de route.
Entête

L'en-tête concerne la typographie. Il constitue une introduction solide et conviviale qui vous permet de savoir en quoi consiste le site. Au cours des dernières semaines, j'ai eu recours à des concepteurs pour avoir presque caché l'explication de base de leurs sites Web et je suis fermement convaincu qu'il faut les dévoiler à l'air libre, donc il n'y a pas de confusion. Tout de suite, nous voyons que ce site est pour Owain Lewis, un concepteur de sites Web indépendant.
L'en-tête définit également un alignement fortement justifié qui donne le ton au reste de la page à suivre. Cet alignement est ensuite strictement respecté tout au long du pied de page.
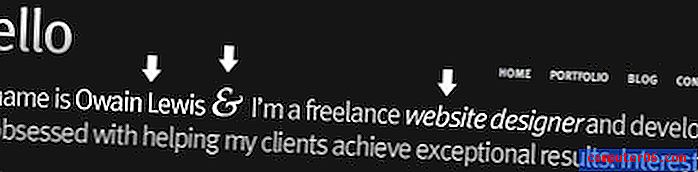
Le seul problème que j'ai dans cette section est le manque de cohérence avec la typographie dans le titre. Ici, le concepteur a utilisé le principe du contraste et a utilisé la couleur, l'audace et le choix de la police pour différencier certains mots. Cependant, les points d'accentuation utilisent trois traitements différents.

Le premier utilise la police simple et fine utilisée dans le reste du titre, le second utilise une esperluette très stylisée et assez épaisse et le dernier utilise une version en italique de la police du titre. Je recommande de faire correspondre "Owain Lewis" et "conception de site Web". Qu'ils soient simples ou en italique importe peu, assurez-vous simplement qu'ils sont les mêmes. J'envisagerais également de faire d'eux une version en gras de la police pour aider à ajouter à la différenciation.
En outre, comme une petite note, la première ligne du titre pourrait utiliser une certaine attention à la ponctuation.
Section d'introduction

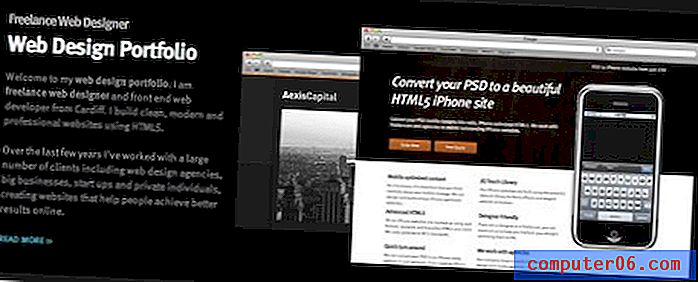
La section suivante est celle qui attire vraiment votre attention lorsque vous chargez la page. Tout ce noir fait que vos yeux vont immédiatement au point de contraste: la grande vignette blanche, qui vous fait ensuite rebondir un peu dans cette section et descendre vers les autres vignettes. La page se lit très bien et le concepteur a fait un bon travail pour guider l'utilisateur à travers la mise en page.
J'aime même la petite balise flottante «Embauchez-moi» sur le côté droit de la page. À tout moment de la navigation sur le site, si vous décidez que ce type est si bon que vous souhaitez l'embaucher, il existe un chemin simple vers cet objectif que vous ne pouvez tout simplement pas manquer! Notez qu'il reste éloigné sur le côté et à l'écart cependant, des astuces comme celle-ci sont extrêmement ennuyeuses lorsqu'elles chevauchent réellement du contenu (je vous regarde Twitter pour iPhone).
Je ne suis pas sûr que cette section ait besoin de modifications, bien que je sois un peu rattrapé par le titre: «Portfolio de conception Web Freelance Web Designer». C'est évidemment une déclaration redondante et ressemble à du bruit SEO (le titre de la page fait la même chose mais bien pire). Les tactiques de référencement approchent rapidement les zones grises, de sorte que chaque concepteur doit décider de ce qui est et n'est pas une bonne idée, mais personnellement, je pense qu'il y a des ballonnements ennuyeux sur les mots clés sur cette page.
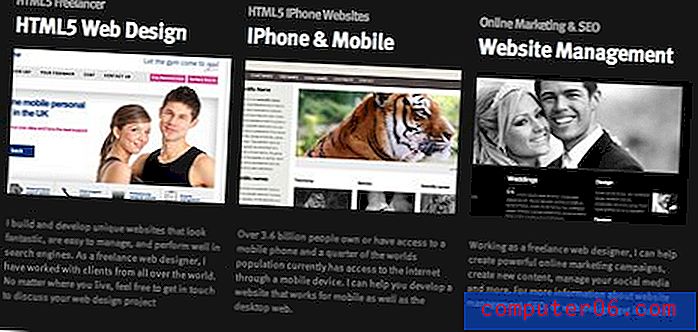
Section en vedette

Le flux de ce site en défilant est intéressant, l'avez-vous saisi? La première zone est une colonne large, la deuxième zone est de deux colonnes, cette section en vedette est de trois colonnes et le pied de page est de quatre (tous maintiennent l'alignement fort). Parfois, les concepteurs ont beaucoup de mal à l'idée de varier votre mise en page et de la garder tout au long de la page ou de tenter un changement radical et de foutre le cap. Owain a fait un bon travail en facilitant l'utilisateur dans le contenu et en offrant suffisamment de variations pour réduire la redondance visuelle.
Comme la dernière, cette section est assez attrayante. J'aime le traitement visuel des titres et les effets de survol animés sur les vignettes. Tout semble lisse et haut de gamme.
Un petit changement: ne capitalisez jamais le «i» dans l'iPhone. Cela semble insignifiant, mais les gens sont pointilleux à ce sujet et certains ne vous embaucheront pas pour construire leur site iPhone si vous ne connaissez pas suffisamment le produit pour obtenir le bon nom.
Bas de page

Pour moi, cette section est la seule partie du site où la mise en page devient un peu gênante. Pour commencer, le flux des colonnes semble étrange avec la grande quantité d'espaces blancs maladroits au milieu. Je ne suis pas sûr que ce soit la meilleure idée de faire en sorte que la section à quatre colonnes soit alignée avec les divisions de la section à trois colonnes au-dessus. Cela pourrait avoir plus de sens si les colonnes étaient réparties uniformément dans l'espace comme les trois ci-dessus (suivez donc la méthode de la section précédente, pas l'emplacement exact).
Enfin, la section «Mes liens» alignée à droite est un peu étrange étant donné que toutes les autres colonnes sont alignées à gauche. C'est un cas classique où le design est l'un de ces endroits où vous pouvez suivre toutes les règles et avoir encore quelque chose qui ne va pas. Je divague sur combien il est important de suivre strictement la mise en page que vous avez établie, mais ici, je suggère que peut-être que la dernière colonne n'a pas besoin de suivre la mise en page justifiée et peut simplement avoir un bord droit irrégulier.
Être designer, c'est apprendre toutes les règles, puis déterminer quand il est acceptable de les enfreindre. Le problème est bien sûr que chaque concepteur décidera différemment. Je suis en train de diviser les cheveux avec cette discussion sur la colonne alors que de nombreux concepteurs ne verront aucun problème avec la disposition du pied de page! J'encourage simplement Owain à revoir la disposition ici et à décider par lui-même si elle ne pourrait pas être renforcée d'une manière ou d'une autre.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.