Plus de 15 tendances et styles de design de fond pour 2020
L'une des décisions de conception les plus importantes que vous prendrez au début est le type de contexte qui portera un projet. Doit-il être d'une seule couleur, incolore, utiliser des éléments à la mode tels que des formes géométriques, des dégradés ou des motifs de grain de bois? Ou une conception d'arrière-plan solide peut-elle aider à faire briller un projet?
Rester à la mode avec les styles de conception d'arrière-plan est également important. Un choix de fond à la mode montre que la conception d'un site Web est moderne et que le contenu est nouveau. Un cadre visuel moderne peut même signaler à un utilisateur que vous pensez à ses besoins et tirez le meilleur parti des outils qui amélioreront son expérience.
Alors comment tu fais? Voici un aperçu de dix tendances et styles de conception d'arrière-plan pour 2020, avec quelques options intéressantes à essayer.
Explorez les textures d'arrière-plan
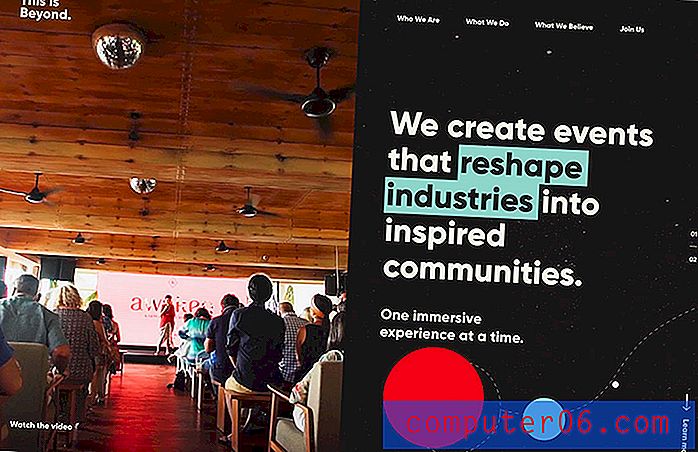
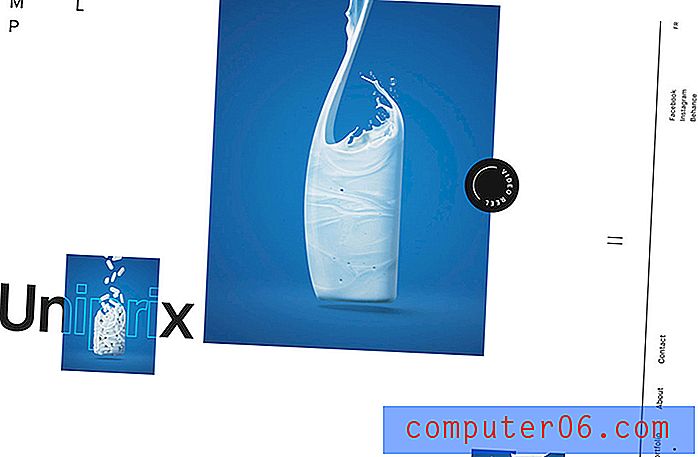
1. Vidéo plein écran

La vidéo est un élément de conception d'arrière-plan incontournable depuis quelques années, mais elle est quelque peu réinventée avec cette tendance: la vidéo d'arrière-plan en plein écran.
Les formes réactives permettent aux concepteurs de mettre à l'échelle la vidéo pour remplir l'écran d'atterrissage. Comme l'exemple ci-dessus, cette tendance se concentre sur la vidéo avec un minimum d'effets et d'éléments qui l'entourent.
L'expérience presque cinématographique attire les utilisateurs et peut être très intéressante avec le bon clip vidéo. Pour tirer le meilleur parti de cette tendance de conception d'arrière-plan, recherchez une vidéo qui a beaucoup de mouvement et d'action.
Options à essayer
Envato Elements possède une solide collection de vidéos en stock - plus de 500 000 clips - si vous avez besoin de démarrer un arrière-plan vidéo et que vous n'avez rien avec quoi travailler.
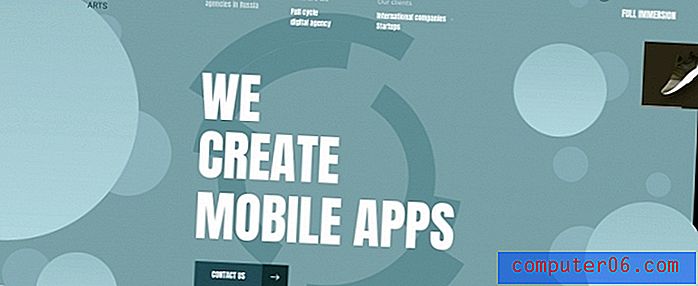
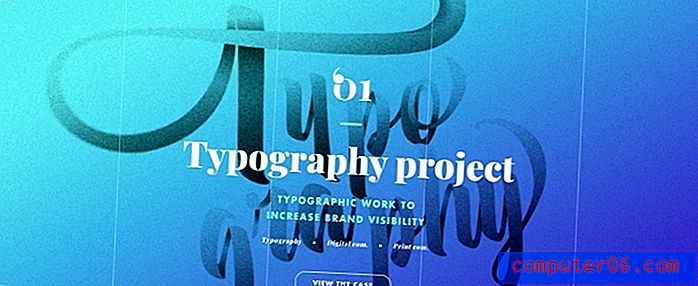
2. Texte en arrière-plan

Vous ne pensez peut-être pas que le texte est un élément d'arrière-plan, mais cela peut l'être.
Des polices de caractères puissantes avec de gros mots peuvent porter l'arrière-plan avec des éléments d'image qui les entourent ou même empiéter dans l'espace.
Cela pourrait être l'une des tendances d'arrière-plan les plus délicates à tirer, car vous devez maintenir un équilibre entre le lettrage, les images et la réactivité tout en conservant la lisibilité.
Un à essayer

Boxer Typeface est une police d'affichage de dalle funky qui est presque faite pour une utilisation en arrière-plan grâce à des lignes épaisses.
3. Textures subtiles

Des textures subtiles en arrière-plan peuvent ajouter de la profondeur et de la dimension à un projet.
Il existe toutes sortes de motifs de texture à essayer, mais la tendance dominante semble être des taches (le plus souvent blanches) sur une couleur unie.
Ce style de texture fournit un élément rugueux à l'arrière-plan et ajoute le sentiment que le design n'est pas trop poli. La meilleure partie de cette tendance pourrait être qu'elle fonctionne avec pratiquement n'importe quoi et que vous pouvez même l'associer à d'autres tendances de fond. (L'exemple ci-dessus utilise la vidéo et la texture.)
Un à essayer
Procreate Texture Brushes est un add-on sympa rempli de textures de sable subtiles pour les utilisateurs de l'application iPad.
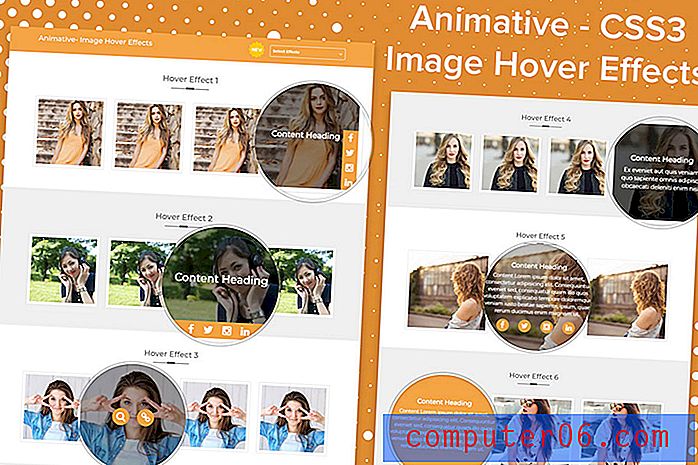
4. Animation en survol
Qui a dit que les images d'arrière-plan devaient être statiques?
Des actions de survol parfaitement placées ajoutent la bonne quantité de mouvement à des arrière-plans par ailleurs statiques. Cette technique fonctionne avec des photos, des illustrations et même des motifs ou des textures.
L'astuce est qu'elle ajoute un élément inattendu de plaisir à l'expérience utilisateur. Jusqu'à ce que l'action de survol se présente, les utilisateurs ne savent même pas qu'elle est là.
Pour tirer le meilleur parti de cette tendance d'arrière-plan, créez un mouvement subtil. Dans l'exemple ci-dessus, l'image a un petit rebond lorsqu'elle est activée.
Un à essayer

Animative est une collection d'effets de survol d'image que vous pouvez utiliser sur votre site Web.
5. Couches, illustrations de scènes

Une autre tendance de fond qui évolue est l'utilisation d'illustrations. Alors que les concepteurs utilisent des illustrations en arrière-plan depuis un certain temps, ces illustrations sont plus élaborées avec des scènes en couches et même des animations.
Une illustration peut être captivante et mémorable. Ce qui est difficile dans une illustration, c'est que ces motifs d'arrière-plan peuvent être plutôt occupés, et vous devrez planifier soigneusement le placement et le style des autres éléments.
L'utilisation de l'illustration dans l'exemple ci-dessus est presque parfaite. Avec un placement décentré et des notes d'animation, il complète bien le texte et le reste de la conception.
Un à essayer

Creative Flat Design Business Concept a un design plat tendance avec une palette de couleurs et des styles qui sont très utilisables. Le créateur a plusieurs options d'illustration disponibles dans ce style.
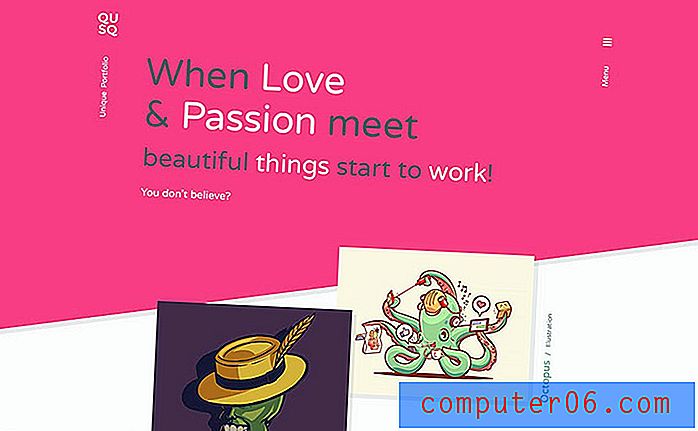
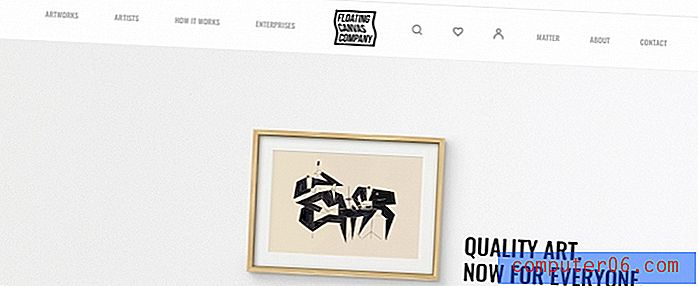
6. Couches de blocs de couleur

Le blocage des couleurs est une tendance de conception qui transcende les disciplines. Vous le trouverez dans la mode, la décoration intérieure et la conception de sites Web.
Ce qui est génial avec ce style pour les arrière-plans de conception, c'est qu'il peut être lumineux et avec des couches, visuellement intéressant. Il fonctionne avec une variété de palettes de couleurs - ce qui peut être idéal pour les marques - et ne crée pas un arrière-plan trop complexe ou difficile à réaliser.
Utilisez un calque de couleur bloquée avec un arrière-plan clair ou clair, puis ajoutez un deuxième «arrière-plan» dans une autre couleur. Vous pouvez le voir dans l'exemple de site Web de portefeuille ci-dessus avec un fond blanc, puis des éléments individuels dans des cases bleues.
Un à essayer

Qusq Pro est un thème WordPress qui propose un thème de bloc de couleur avec des couches.
7. Couleur plate

L'une des parties du design plat qui n'a jamais vraiment disparu est les couleurs du style. Ces couleurs reviennent comme couleurs de fond.
Non seulement le style consiste à utiliser des teintes plus audacieuses pour l'arrière-plan, mais à les utiliser d'une manière plate. Pas de dégradés, pas de variation, juste un fond de couleur unie dans une seule teinte.
Ces arrière-plans ont souvent des calques réalistes sur le dessus et parfois une bordure ou un autre arrière-plan pour créer de la profondeur. (Vous pouvez voir cet effet complet dans l'exemple ci-dessus avec une bordure blanche autour d'un fond beige avec une image en haut.)
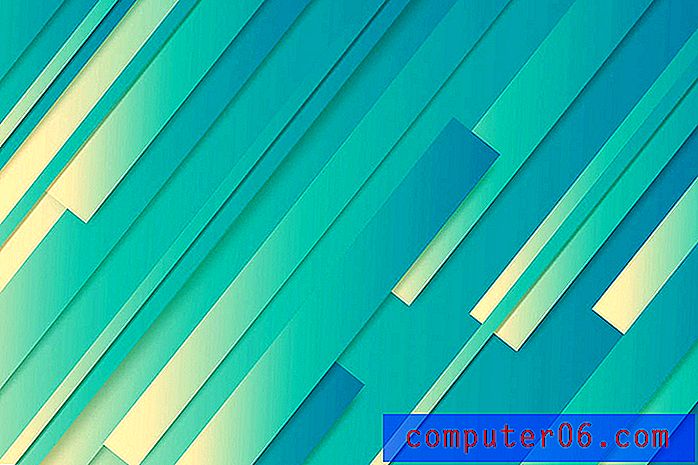
8. Formes géométriques

Les cercles, les polygones et autres éléments géométriques sont une grande partie de la conception d'arrière-plan en 2020.
Les formes peuvent rappeler l'enfance ou simplement une alternative amusante à tous les arrière-plans plats d'une seule couleur qui étaient auparavant à la mode. Pour une touche moderne de géométrie, restez fidèle à une palette de couleurs monotones et utilisez des éléments avec beaucoup de contraste pour tirer le meilleur parti de l'arrière-plan.
Ces styles d'arrière-plan peuvent être quelque peu flashy, comme l'exemple ci-dessus, ou inclure une palette de couleurs en sourdine avec des nuances géométriques subtiles.
Un à essayer

Les arrière-plans d'ombres linéaires comprennent 10 grandes et petites formes géo (ou poly) avec des couleurs et des dégradés amusants.
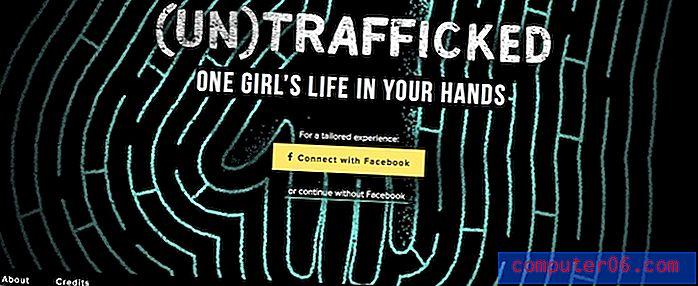
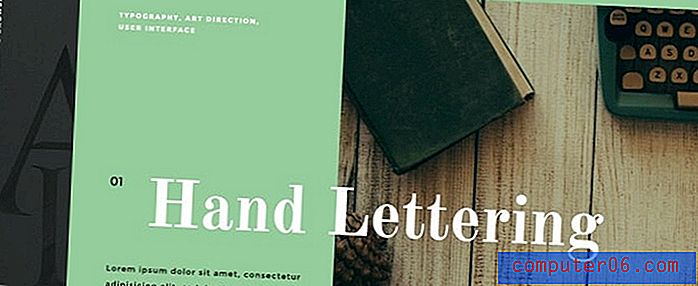
9. Motifs de lignes

Des courbes subtiles aux traits audacieux, les motifs de lignes gagnent en popularité en tant qu'élément de conception d'arrière-plan.
Ce qui fait fonctionner les lignes, c'est qu'elles signifient quelque chose. Les meilleurs motifs de lignes aident à attirer l'utilisateur dans la conception et dirigent l'œil vers d'autres éléments visuels, tels que le motif de lignes personnalisé dans l'exemple ci-dessus.
Les motifs de ligne peuvent être grands ou minuscules, et les deux peuvent être efficaces en fonction des objectifs de votre projet.
Un à essayer

Les motifs vectoriels gravés incluent 16 motifs de répétition pour les arrière-plans. Le kit comprend presque tous les styles de lignes que vous aimeriez avec des lignes droites, des blocs et des lignes courbes. (Les motifs répétitifs sont agréables car vous n'avez pas à vous soucier des «coutures» où les motifs se rencontrent.)
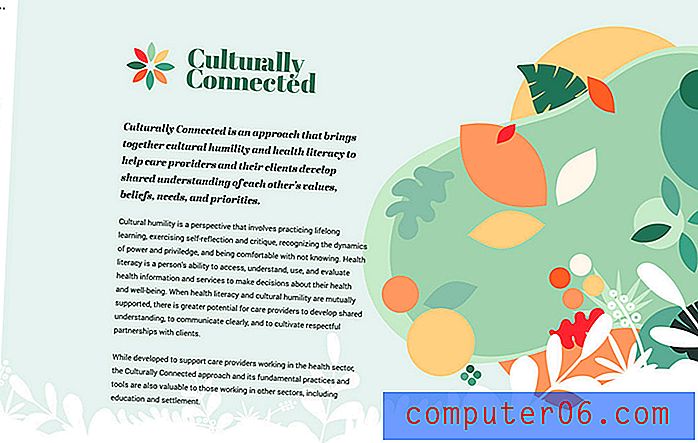
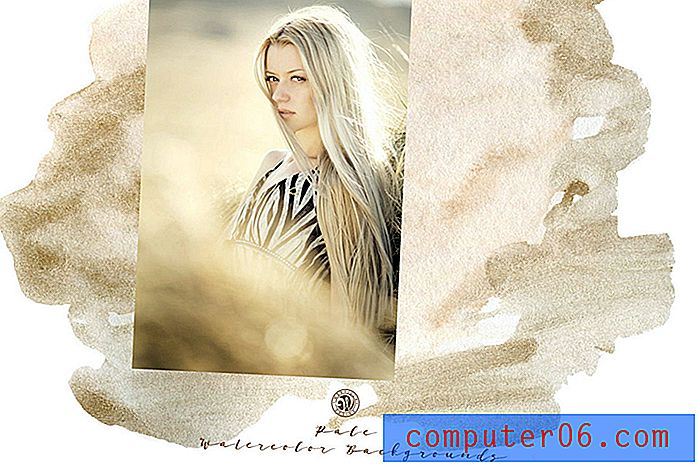
10. Aquarelle

Étonnamment, les arrière-plans aquarelles ont tendance à susciter beaucoup de réactions de la part des concepteurs - ils les aiment ou les détestent.
Beaucoup associent des éléments d'aquarelle à un ton plus féminin, comme l'exemple ci-dessus, mais ils ne doivent pas nécessairement l'être. Utilisez une aquarelle neutre pour ajouter de la profondeur ou de l'équilibre à un arrière-plan.
Les arrière-plans aquarellés peuvent imiter des éléments peints ou simplement inclure des lignes et des tourbillons de «peinture».
Un à essayer

Pale Aquarelle Backgrounds est un excellent kit de fichiers PNG car les couleurs fonctionnent avec presque tous les autres schémas de conception. Utilisant des pastels pâles, ces éléments incluent de la profondeur pour l'arrière-plan et disparaissent presque en même temps.
11. Dégradés

Si vous êtes comme moi, alors vous êtes l'un de ces designers qui a vraiment une histoire d'amour avec les dégradés. (Je ne peux pas en avoir assez.)
Cette tendance est tellement flexible avec des dégradés d'arrière-plan qui ne sont que des couleurs, des dégradés d'arrière-plan qui superposent une image ou une vidéo ou même des dégradés d'arrière-plan animés qui changent de couleur ou semblent flotter à travers la conception.
Avec autant d'options, il est presque certain que vous pouvez trouver une solution pratique qui fonctionne avec votre palette de couleurs et votre schéma de conception.
12. Bubbles and Blobs

Bien que les bulles et les taches puissent ressembler à des formes géométriques, elles sont souvent différentes en ce que bon nombre de ces éléments incluent un certain mouvement et les formes sont plutôt imparfaites.
Cette tendance a tendance à fonctionner de deux manières comme élément de fond:
- Comme arrière-plan réel avec des éléments en forme de bulle ou de goutte qui ne sont là que pour un intérêt visuel ou pour ajouter un peu de couleur à la conception globale.
- En tant qu'élément d'arrière-plan «de premier plan», comme dans l'exemple ci-dessus. Les bulles et les taches sont souvent des formes mobiles qui flottent à travers la conception pour créer un effet plus en couches, mais sont des «éléments d'arrière-plan» car elles ne servent à rien d'autre que d'attirer l'attention de l'utilisateur.
Un à essayer

Vintage Bubble Backgrounds a un attrait de style de bulle réaliste, avec 10 images de bulles fanées.
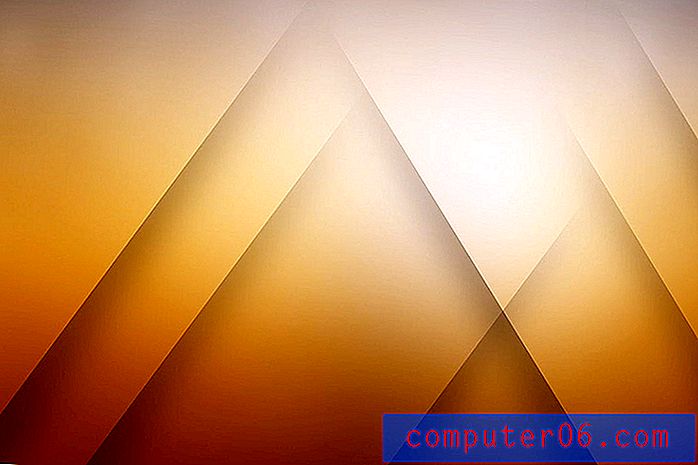
13. Formes abstraites

Il existe de nombreuses formes et designs qui font de beaux arrière-plans, mais ne tombent dans aucune catégorie. Tous ces éléments peuvent être classés dans la catégorie «abstraite» fourre-tout.
Les éléments d'arrière-plan abstraits sont là uniquement pour un intérêt visuel. Ils peuvent créer un point focal près d'un élément que les utilisateurs doivent voir, développer un sentiment d'espace et de profondeur ou simplement fournir une couche pour que d'autres éléments puissent s'y asseoir.
Alors que les arrière-plans abstraits sont une conception «sans règles», il est bon d'avoir une certaine organisation et un sens du motif lorsque vous travaillez avec eux afin que la conception ne laisse pas aux utilisateurs une ambiance chaotique.
Un à essayer

Fonds rayés abstraits comprend un ensemble de 10 images de différentes couleurs avec une profondeur de champ.
14. Grain de bois

Les arrière-plans à grain de bois sont populaires en ce qui concerne la photographie de produits et les conceptions de style scène.
Les deux fonctionnent bien avec cet élément car le fond de grain de bois offre un cadre naturel qui n'est pas plat. C'est intéressant, mais pas écrasant. Il fournit un emplacement intéressant pour aider à mettre l'accent sur la chose assise en arrière-plan.
Pour tirer le meilleur parti des styles de grain de bois, essayez de faire correspondre la coloration du bois aux éléments de premier plan et recherchez également des planches larges ou minces en fonction des éléments de premier plan. Essayez d'éviter les éléments qui tombent dans les «fissures» entre les planches.
Un à essayer

Les arrière-plans en bois incluent 10 options différentes avec des changements de couleur et d'éclairage avec des images de plus de 3000 pixels de large.
15. Blanc et gris

Les fonds de couleur claire - blanc et gris - sont une tendance qui continue de s'accrocher. Principalement dérivés de la tendance au minimalisme, ces arrière-plans sont simples et faciles pour l'utilisateur. Ils offrent suffisamment d'espace et de contraste pour les autres éléments de l'écran.
La plupart des arrière-plans blancs et gris ont un élément de texture, comme un dégradé pâle, l'utilisation d'ombres pour créer une séparation avec des éléments de premier plan ou une sorte de motif ou de texture globale.
Un à essayer

Showcase Backgrounds comprend 12 images d'arrière-plan avec une palette de couleurs claires avec uniquement du blanc et du gris pâle, ce qui en fait une option de conception parfaite pour un fondu au loin.
Conclusion
Modifiez un ancien design avec un nouveau fond. Quelque chose d'aussi simple que de changer l'apparence du canevas de conception peut totalement rafraîchir un projet.
Recherchez quelque chose avec une touche de tendance pour ajouter une touche plus moderne à votre design. De plus, toutes les options «à essayer» ci-dessus sont prêtes à être téléchargées et utilisées.