Comment enregistrer pour le Web et les appareils dans Photoshop CS5
Photoshop CS5 est le programme parfait pour concevoir et éditer la plupart des images. Il y a tellement de façons différentes de modifier ou de créer un objet que cela pourrait prendre des années pour devenir un véritable expert du programme. Malheureusement, tous les différents styles et calques que vous ajoutez à votre image peuvent générer des tailles de fichier assez importantes. Si vous essayez de comprendre comment enregistrer pour le Web et différents appareils mobiles dans Photoshop CS5, cela peut être un peu un dilemme. Vous ne voulez pas sacrifier la qualité de l'image au détriment de la taille du fichier, mais tout le monde n'a pas une connexion Internet incroyable et il se peut qu'il ne prenne pas le temps d'attendre le téléchargement de vos grandes images. Heureusement, Photoshop CS5 a une solution à ce problème sous la forme de l'utilitaire Save for Web & Devices .
Optimisation des images pour le Web dans Photoshop CS5
La plupart de vos images contiennent de nombreuses informations de fichier inutiles qui peuvent être compressées ou supprimées sans danger pour réduire la taille d'un fichier image. C'est de là que proviendra la majorité de la réduction de la taille du fichier. Cependant, si vous souhaitez voir des changements drastiques de taille de fichier, il y aura une perte de qualité. Selon le sujet de l'image, cela peut ne pas être un problème, mais dans certaines situations, vous devrez sacrifier la qualité de l'image pour la taille du fichier image.
Étape 1: ouvrez l'image que vous souhaitez enregistrer pour le Web et les appareils dans Photoshop CS5.
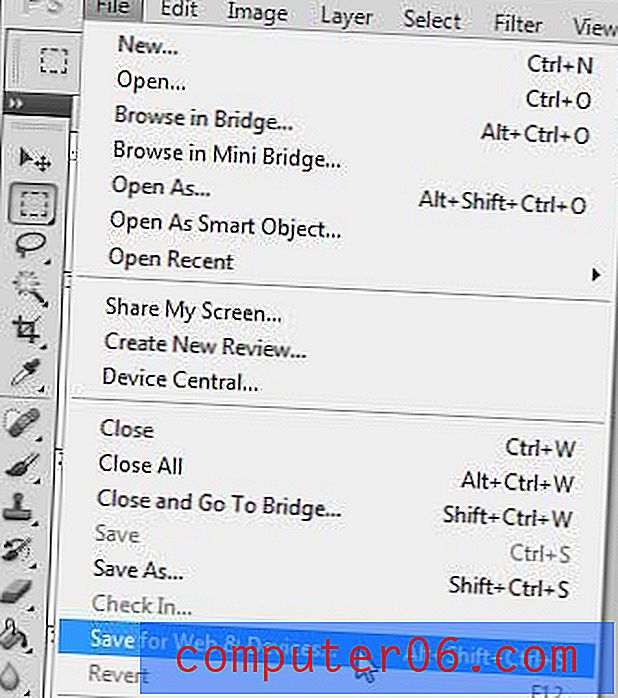
Étape 2: cliquez sur Fichier en haut de la fenêtre, puis cliquez sur l'option Enregistrer pour le Web et les périphériques . Vous pouvez également appuyer sur Alt + Ctrl + Maj + S sur votre clavier pour ouvrir le même menu.

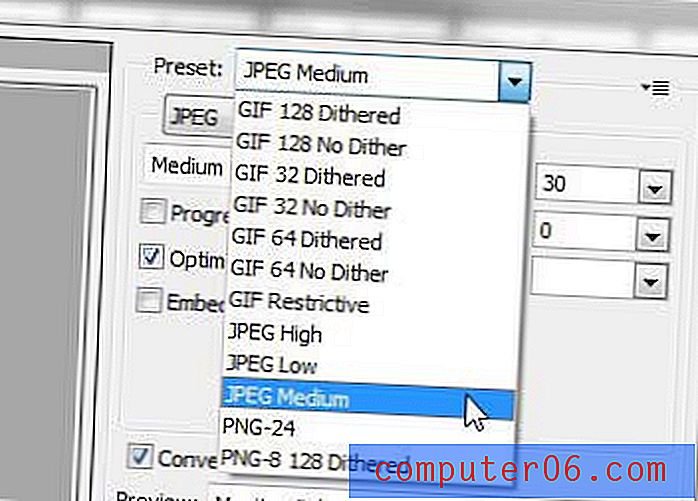
Étape 3: cliquez sur le menu déroulant Préréglage dans le coin supérieur droit de la fenêtre, puis choisissez l'option qui vous convient. Si vous devez préserver la transparence de votre image, vous devrez sélectionner l'une des options PNG. Cependant, si la transparence n'est pas un problème, je choisis généralement l'option JPEG Medium . Il y a une perte de qualité notable, mais la réduction de la taille du fichier est assez impressionnante pour l'image moyenne. C'est l'option que j'utilise pour la plupart des images que vous voyez sur ce site.

Si l'un des préréglages ne répond pas à vos besoins, vous pouvez sélectionner manuellement le type de compression que vous souhaitez appliquer à l'image en ajustant le type de fichier d'image et les options de qualité dans le menu déroulant Préréglage .
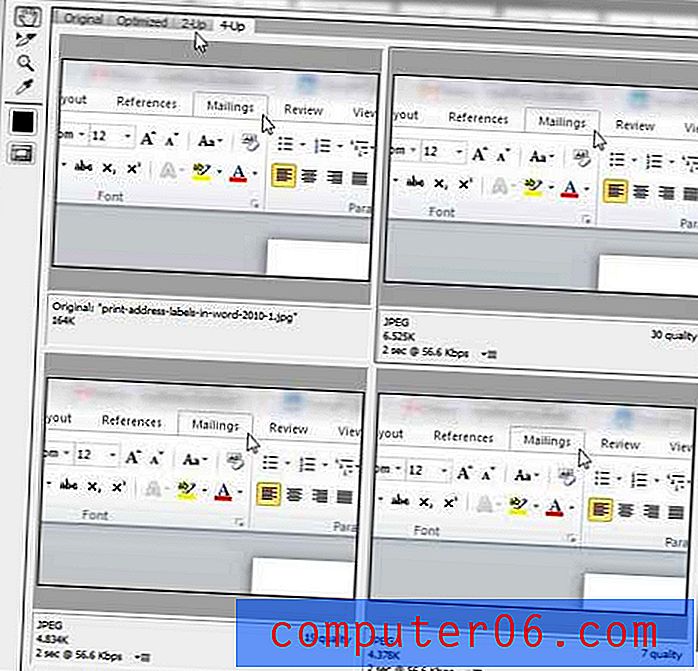
De plus, si vous souhaitez un peu d'aide pour choisir entre différentes options, vous pouvez cliquer sur les onglets 2 ou 4 en haut à gauche de la fenêtre.

Cela vous montrera quelques aperçus de votre image avec différents paramètres, ainsi que la taille de fichier que ces paramètres produiront. Les paramètres et la taille du fichier pour chaque version de l'image sont indiqués sous chaque échantillon.
Étape 4: cliquez sur le bouton Enregistrer au bas de la fenêtre lorsque vous avez terminé de régler les paramètres de votre image.
Étape 5: Choisissez un emplacement et un nom de fichier pour l'image résultante (si vous conservez le même nom de fichier, assurez-vous d'enregistrer le fichier dans un emplacement différent afin de ne pas écraser l'original), puis cliquez sur le bouton Enregistrer .
Étape 6: Fermez l'image d'origine sans l'enregistrer pour conserver le fichier dans son état d'origine.
*** Pour tous ceux qui recherchent un remplacement pour le plugin Smush.it génial pour WordPress, c'est ce que je fais depuis que le service Smush.it est devenu peu fiable. Les paramètres d'image JPEG Medium entraînent généralement des tailles de fichier plus petites que ce que Smush.it produisait, mais je manque vraiment la simplicité d'utilisation de ce plug-in. ***